2022 UI/UX Design Trends To Inspire Your Landing Page Designs
Do you advertise your business online? Is it the sole advertising channel you have in place? Or at least where you have concentrated most of your resources?
If so, you are not alone. In 2021, 79% of advertisers and marketers agreed digital ads are a major source of leads and revenue for them.

Now comes the matter of optimizing the success rates of these ads that you have running on Instagram, Facebook, LinkedIn, Twitter, Google Ads, YouTube, and so on.
Everyone concentrates on the obvious – algorithm, the creatives, and even the targeting to ensure the ad reaches the people you want it to. But do you work on what happens to the customer journey once they click?
An ideal scenario is that a customer sees your ad, clicks on it, buys the products, and closes the cycle within a single transaction. And this may happen, but maybe it is rare. So what actually happens?
The customer:
- Sees the ads
- Engages with the ad
- Clicks on it
- Sees your landing page
- Enters the detail to subscribe for later
- Becomes a lead you can work on
- And after continuous brand engagement, buys a product
What is the next crucial factor in optimizing the success of your lead generation efforts? It is, of course, the landing page. The quality of customer experience on your landing page determines whether they leave without becoming a lead, or they stay with you a little longer.
So how do you ensure they have a good experience and continue to engage with you?
You ensure that your UI/UX design is on point.
Why and how? Let’s check it out.
The Significance of UI/UX design
Surely, you have been hearing the terms “UI/UX” in almost all marketing and web design articles you read. You know it is a big deal. But what is it, and why should you care?
UI is a short form that everyone uses to mean User Interface. It is the design on the screen that the customer is interacting with. It can be an app, a website, the design of a social media platform, an ecommerce store, or a landing page.
UX stands for User Experience. It is the experience the customer has navigating the interface you have built for them. The ease with which they can find the CTA, understand your products, and move between screens constitutes user experience.
We think the definitions make it clear why these concepts play a vital role in the success of your landing page designs.
There are over 1.83 billion websites on the internet, and 4.66 billion users. This means that they are spoilt for choices, and it is on us as businesses and brands to grab and retain their attention.
An average internet user sees 5000 ads per day. There is a fatigue setting in, and CTR rates are suffering. This is making the performance of digital ads everywhere decline.
Even if you get the click from your customers, do they convert? The average conversion rate for ads is between 2-5%, but Google’s top 10 advertisers are hitting a conversion rate of 11.45%. You want to be closer to there, and your landing page design can help you with that.

In Wordstream’s survey, one major factor to achieve these numbers is an uninterrupted navigation flow and a seamless customer experience. In other words, optimizing UI/UX will get you there.
9 UI/UX Trends to inspire your landing pages in 2022
Before we get into the trends, let us clear the air. We understand the apprehension you have about changing your existing landing page designs. Especially, to follow some trends that may or may not be relevant in the next few months.
Nobody advocates for evergreen designs more than us at Kimp, but UI/UX trends come from a place of developing technology and customer expectations.
These trends tell us where the existing landing pages are failing. If you feel you suffer from the same issues, then you must at least consider adopting these upcoming UI/UX trends.
With that, let’s see what the year 2022 has in store for landing page UI/UX trends.
1) Storytelling trumps bland narration
Everyone wants to feel like the hero of their story, right? Marketing brings results when you make your customers the hero in your story. It makes them relate to the product, and the friction breaks in the sales process. But does it matter in landing page designs too? Is it not just a space to get the customer details and send them on their way?
Well, this process is easier said than done. Customers are becoming extremely wary of sharing their email ids or phone numbers with brands for fear of getting spammed. You must establish relevance if you want to get their details.
Visual storytelling in your landing page designs is a notable and important UX trend for 2022. It can be via text, scrolling experience, or via a video landing page. As long as you get the story across, you improve your chances of securing the lead.
Kimp Tip: Include animations, characters, and visual elements in your storytelling. Keep the UI simple with the focus on the story with no other distracting elements. Pick colors and design styles that speak of your brand’s visual identity.
Connect with the Kimp Video team for animations or get a Kimp Graphics + Video subscription to get a video landing page designed.

2) Navigation Menu Placement
Most advertisements redirect customers to a product display page meant to complete the purchase process. This means that you have a navigation menu at the top of the page, and it is not a single-page landing page.
Now, the world of marketers and designers is quite divided by this navigation bar. Many feel it distracts customers, while some feel that it allows customers to explore the brand’s offerings.
Whatever the case is, the reality is that if you have a navigation menu, its placement is a challenge. It must be accessible enough to not lose the customer but obscure enough to avoid distraction from the CTA.
2022’s UI/UX trends tell us that customers are looking for easily accessible navigation buttons and a design that is intuitive enough for mobile users too. Ideal placements look to be the top or the bottom of the screen.
So plan your landing page designs accordingly.
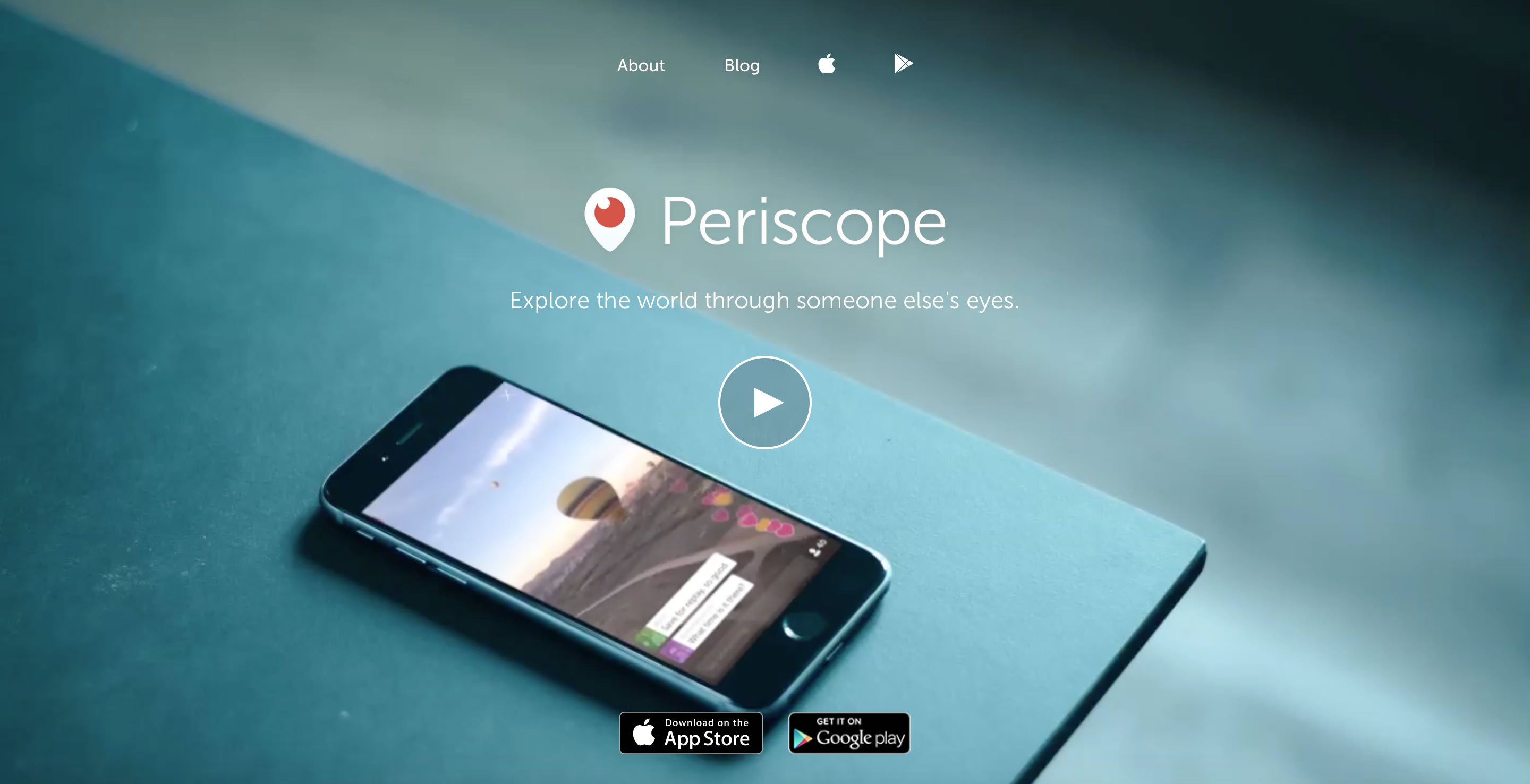
In the landing page design below you’ll see that the navigation menu has a more subtle background color and minimal text. This ensures that the focus is on the header image and the content below it. The navigation menu is still clearly visible and accessible but it doesn’t steal focus from the main message.

Kimp Tip: A good piece of information to include in your design briefs will be whether you want customers to focus more on the CTAs or the navigation menu? This way, the design team can give the right weightage to the design elements to emphasize them as needed. This means employing the principles of visual hierarchy.
3) Creative scrolling
We all love to scroll, don’t we? Even if the page is just a static image, our first instinct is always to scroll. If you want to creatively keep your customers engaged on your landing pages, you have to up the ante in this scrolling experience. This is what the UI/UX trends for 2022 are telling us.
The more immersive and creative the experience is, the longer customers engage with you. Seeing how this page forms a vital part of a customer’s first impression of your brand, creativity may also result in lead generation.
So what is creative scrolling, and how can you achieve that?
Well, one way is to keep a part of the page static while the other part of the page scrolls to lend more information to the customer. This way, the customer can scroll as much as they want, without losing sight of the subject and the CTA. This split-screen experience is also currently a major trend in the UI/UX industry for landing page designs.
Work with a dedicated design team with a Kimp Graphics + Video subscription to see how you can enhance the scrolling experience for your customers.
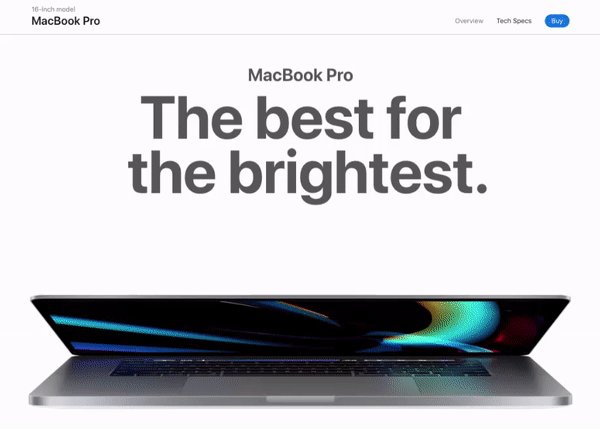
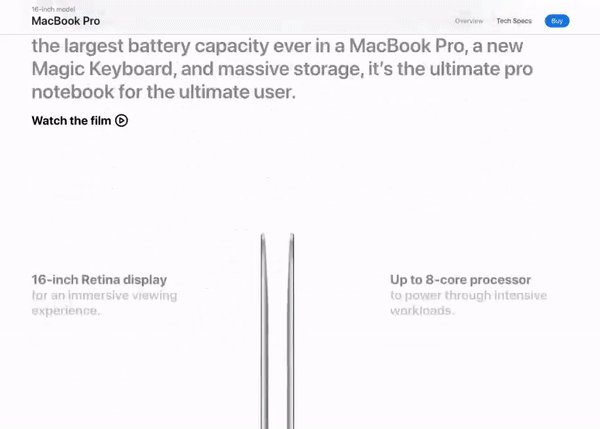
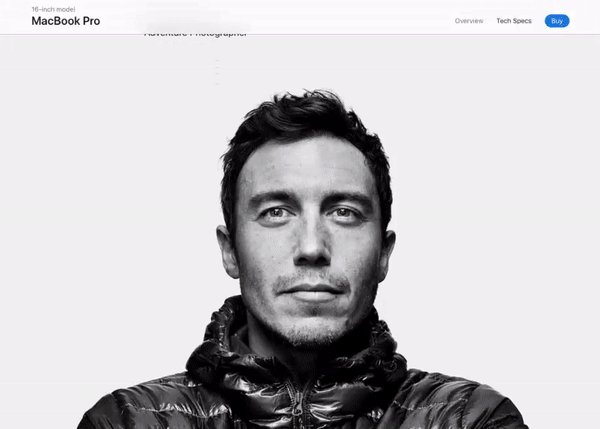
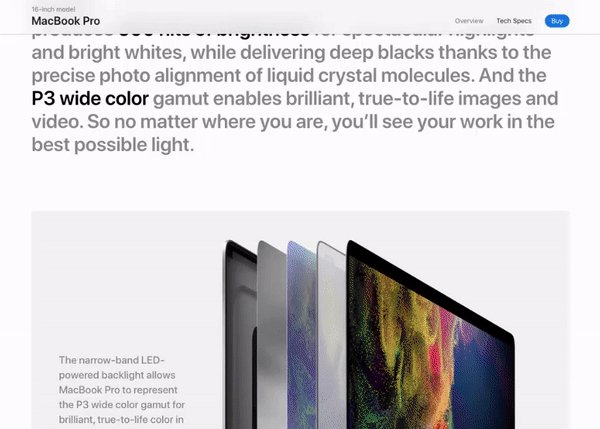
Kimp Tip: If you are leading your customers to a product page, build up the reveal of the product bit by bit and allow them to explore the product as they scroll. You can leverage animations, infographic-style graphics, and more to do so.
Check out this landing page for MacBook to see what we mean.

4) Emotive interaction
Call it micro-interactions or emotive interactions, the idea is simple – you must reward your customers whenever they engage with the elements on your landing page. This has two major benefits:
- It entices customers to engage with more elements to see what will pop up
- The longer they stay on the landing page, the higher chances you have of cementing a relationship with them
We call these emotive interactions because it breaks the monotony of endlessly scrolling on flat pages by bringing out a reaction. Customers feel happy, excited, or intrigued based on the page’s design style. You can even use the animations to guide the customers on how to explore the landing page.
One way to do this is to substitute static visual hierarchy with animations and doodles with talking bubbles if it fits your brand personality and landing page purpose.
Kimp Tip: You can use animations and GIFs to prompt customers to engage with the call-to-action button. Entice them to retweet, click, or fill out the form. Animations grab their attention faster than simple text. You can activate these when they scroll past or just hover over the form.
Wondering how to create simple animations and illustrations for your landing page? Check out the Kimp Graphics + Video unlimited design subscription today!

Microinteractions are everywhere, from landing page designs to apps as you see in the example above.
5) Data visualization
You ran a great product ad on Instagram, and the customer is now on your landing page. What next? The customer is ready to know more about your product. But how you present this information will decide whether the customer converts.
And the UI/UX trend that will come in handy here in designing your landing pages is the art of data visualization.
If you have been following our blogs, you know how much we vouch for the power of data visualization. It is the easiest and most effective way of presenting complex information to customers. With reducing attention spans and cluttered content channels, if you want customers to remember what you tell them, visualize your data.
Now, we don’t necessarily mean infographics or maps. You can explore many other techniques or create a custom design template that works for your brand and product.
Essentially, break down the numbers you wish to share and supplement them with visuals that improve its recall value.
This way customers know what you are talking about, and they consume the information in bite-sized components, so lesser chances of overwhelming them.
Kimp Tip: Irrespective of the technique you employ to visualize the data on hand, ensure that the design style remains consistent with the advertisement design. The chances of customers navigating away from the landing page are quite high if the transition between the ad and the landing page is not seamless.
Wondering how to leverage the data visualization principles to build the UI of your landing page? Get a Kimp Graphics design subscription, and we will show you how.
6) Design for mobile
Yes, the days of just optimizing for mobile are no longer there. Now, it is the era of designing for mobile as the current UI/UX trends for 2022 are showing. And this is for a good reason. Most ad clicks are on mobile, most leads come from mobile traffic, and most social media platforms are mobile-first experiences.
When you know where your customers are accessing your landing pages from, why not design them for it?
Designing for mobile means:
- Minimizing load time by limiting the size of your graphics
- Placing the navigation menu in a place that makes the most sense to your mobile users
- Optimizing your links and buttons for access from mobile
- Updating the scrolling experience and microinteraction from a mobile user’s point of view
Yes, this is a recap of many of the points we’ve spoken about. But they are that important. Unless your customers’ user experience on mobile is seamless, you could lose highly qualified leads. And no one wants that, right?
With Kimp Graphics and Kimp Video design subscriptions we have a mobile-first policy. So if that is what you are looking for, book a call with the team to know more about our unlimited design services.

7) Bring the real world to life
The boundaries between real and virtual are fast blurring, and this next UI/UX trend for 2022 is a testament to that. One reason for AR/VR’s popularity is that it allows customers to experience real-world experiences from the comfort of their homes.
How can this benefit a brand? Well, if your landing page can depict a real-world environment, then the customer will have no apprehension in doing business with you.
A design trend that brings this idea to life is an elevated form of skeuomorphism. Skeuomorphism is a design style that mimics the textures, designs, and vibe of a product’s real-world environment. That, coupled with the ongoing flat design trend, has led to the birth of glass morphism. With this style, customers can now see how the product actually looks.
That can only be good news for your conversion rates, right? This is especially helpful for a product launch and awareness landing page.
Another approach to this trend can be the inclusion of hyper-real 3D design elements in your landing page designs. These can be illustrations, doodles, or even product images/renderings.
8) Dark Mode
It’s time to go over to the dark side. Kidding! Jokes aside, many of your customers would absolutely love it if your landing page design works brilliantly in the dark mode. Mobile users and desktop users are increasingly moving to dark mode designs to save their battery power, reducing glare, avoiding blue light, and more.
If your customers are some of the many using dark mode and you have not optimized your landing page for it, then their user experience is suffering. They may miss out on important design elements, and you may lose a good lead.
The solution is to ensure your landing page’s UI in 2022 is compatible with dark mode.
So run your tests before you go live and ensure that your landing page works well.
Need help with designs and mockups? With Kimp Graphics’ unlimited design subscription, you can make as many revisions as you want without overshooting your budget. You pay just a flat monthly fee and nothing more.

9) Minimalistic UI
An oldie but goldie, minimalistic design trends have entered the landing page design world too.
Everyone is busy, and chances are your customers have two to three other tabs open when they click on their ad. They want to get to the point right away and do not want too many elements confusing them. A simple answer to both these problems? Opt for a minimalist UI.
A minimalist UI does not mean that it is just a few lines of text with a form. No, you can be as creative as you want. All they want from you is that you design it well with only the important elements jumping out as soon as the page loads.
Minimalist UIs also load faster, which is a significant advantage for the current generation of customers.
So stick to the basics and go minimal for your landing page designs to win over your customers.

Liked these trends? We hope so.
You can also explore other design trends of 2022 here:
Enhance your landing pages’ UI and UX with Kimp
UI and UX are an important part of your landing page’s success. And so are many other factors, like color, image quality, layout design, and typography. Keeping track of each of these elements and ensuring they all work can be a challenging job. Not to mention doing it while running a business.
Enlisting the help of a professional eases these pressures. And if you are worried about the workflow, budget, or long-term contracts – we suggest a Kimp Graphics or Kimp Video subscription!
With unlimited design requests, revisions, user profiles, and brand buckets coming at a flat monthly fee, quality design has never been more accessible.
We also have a free trial for you to check us out before you commit.
So why wait? Sign up for the free trial and get ready to ace your conversion rates with the best landing page designs in 2022.
