10 Tips to Craft an ‘About Us’ Page That Stands Out
As you walk past a store, if you are curious about what they do, what do you do? Your eyes dart to the store window, don’t they? Similarly, where does a website visitor look for information about a business whose website they are exploring? The About Us page, of course.
Your About Us page is a window that introduces your business to your audience. It can tell them what makes your business unique. Other than this, it totally depends on what you make of it. Do you want your website visitors to explore further? Use your About Us page to convince them to. Do you want them to perceive your brand as professional and trustworthy? Then the elements on this page should establish this.

In short, your About Us page can dramatically influence how potential customers perceive your brand and what actions they take next. And today we’re delving into the art of crafting an About Us page that captivates and converts.
- 10 Strategies to Create an About Us Page That Converts
- 1. Craft a powerful opening statement
- 2. Add a hero image that instantly grabs attention
- 3. The right colors used the right way
- 4. Use the page to shape your brand perception
- 5. Focus on visual consistency
- 6. Make the page more interactive with videos
- 7. Draw attention to the details that matter
- 8. Prioritize design principles
- 9. Guide visitors with a smooth flow and a predictable layout
- 10. Highlight your journey in a story format
- Design Stunning About Us Pages With KIMP
10 Strategies to Create an About Us Page That Converts
According to Microsoft, about 85% of consumers are likely to make a purchase only when they trust a brand. And how do you build this trust? By being transparent. By introducing your business in a straightforward fashion. The About Us page on your website is one of the foundational blocks for this.
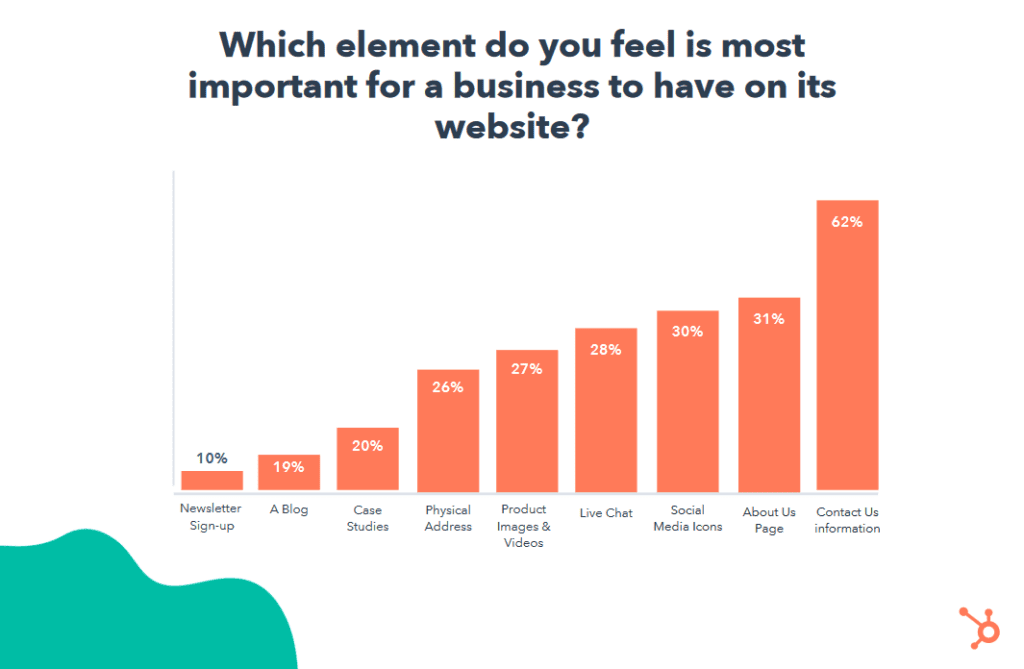
Another quick fact to consider is that website visitors find About Us pages to be some of the most important components of a website. The below graph from HubSpot shows what elements matter the most to customers on a website. As can be seen here, the About Us page is the second most important factor to consider.
Having established the significance of an About Us page, let’s talk about some strategies to design one that adds value to your website.
1. Craft a powerful opening statement
The first crucial detail is the headline or the hero text on your About Us page. A strong opening statement, a hook is just what it takes to convince a website visitor to read further.
So come up with a catchy and concise headline that gives a gist of what your business is and your value proposition. But to make maximum impact, avoid cliches and over-promotional language. Instead, come up with a benefit-oriented statement that intrigues the visitor.
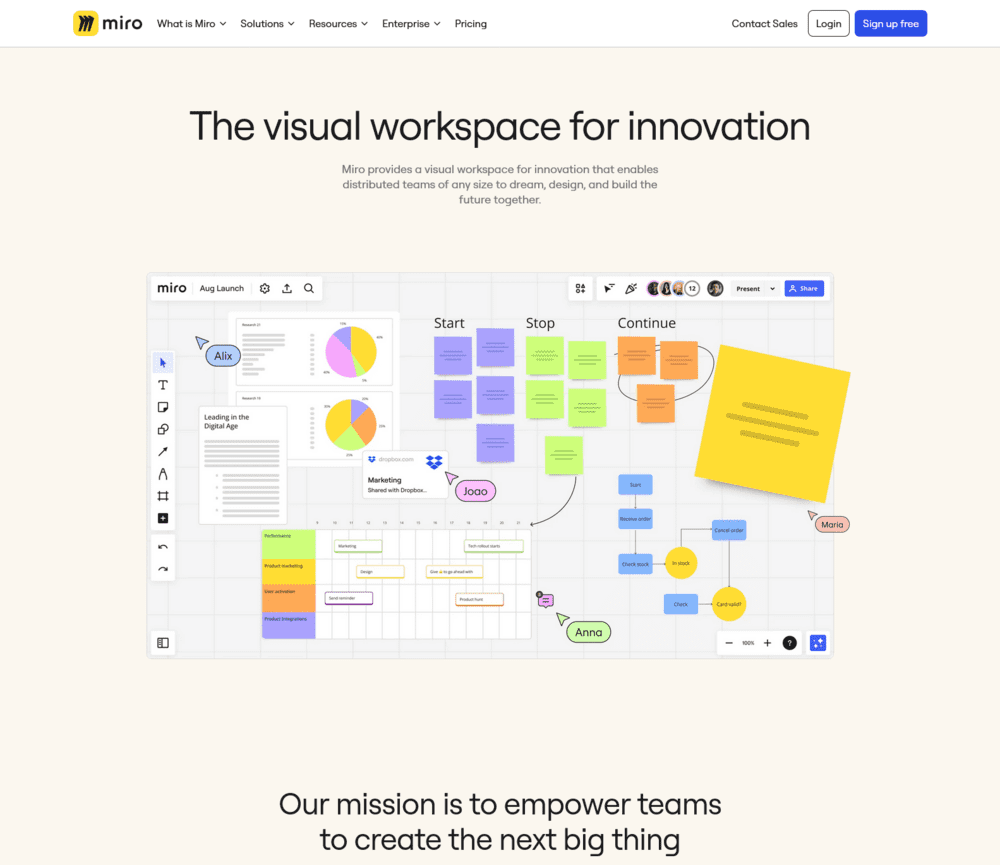
A good real-world example of this is the About page of Miro, a popular digital collaboration platform. Even if you are visiting the website with no clue about what they do, the opening statement and the visual element together communicate this information clearly and effectively. That’s precisely how to open an About Us page.
2. Add a hero image that instantly grabs attention
In addition to the hero text, you also need a powerful hero image. This is not just an attention-grabber but also one that helps convey the main message.
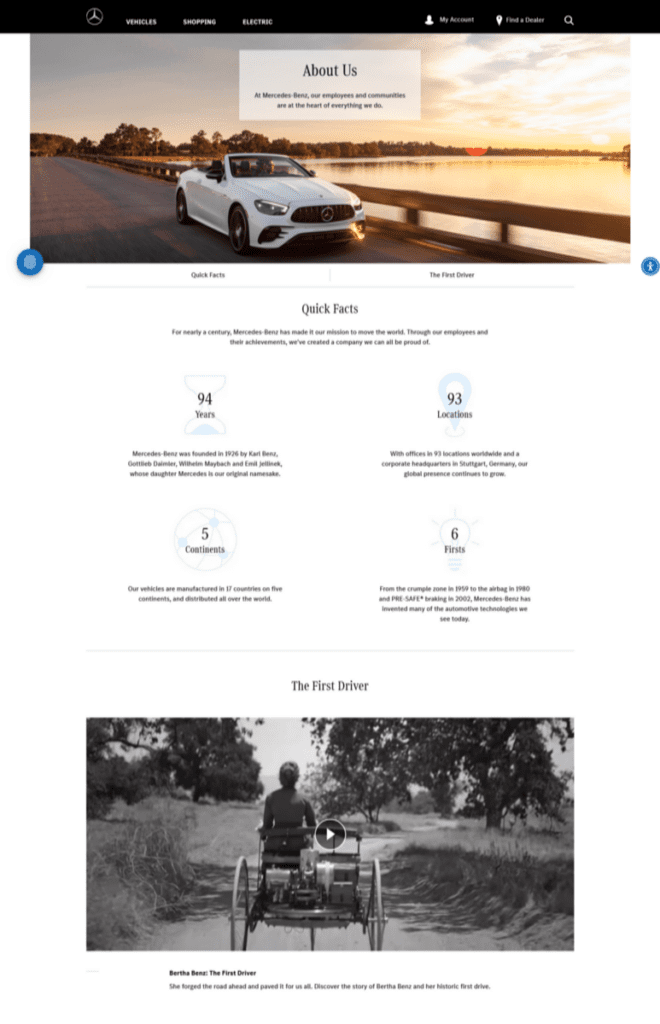
The below image is a snapshot of the About Us page of the Mercedes-Benz USA site. Their core area of focus is luxury automotive. The visual allure of the Mercedes-Bez cars is something that any user can relate to. Therefore, the page begins with a stunning visual and then proceeds with listing some compelling details that have the audience hooked.
KIMP Tips:
- Stay away from overused stock images. Instead, use authentic images of your products if you wish to establish authority or photos of your team if you wish to humanize your brand and celebrate the humans behind it.
- Use images that seamlessly fit above the fold so that customers do not have to immediately make an effort and scroll down to get the whole picture.
3. The right colors used the right way
The next important strategy is to use the right colors and to use them effectively as well. Because colors are powerful storytelling tools and your About Us page is meant to tell a meaningful story to the website visitors.
In fact, data shows that close to 40% of consumers reportedly find colors to be some of the most crucial elements of a website design. It’s not just about choosing the right colors but also using them effectively.
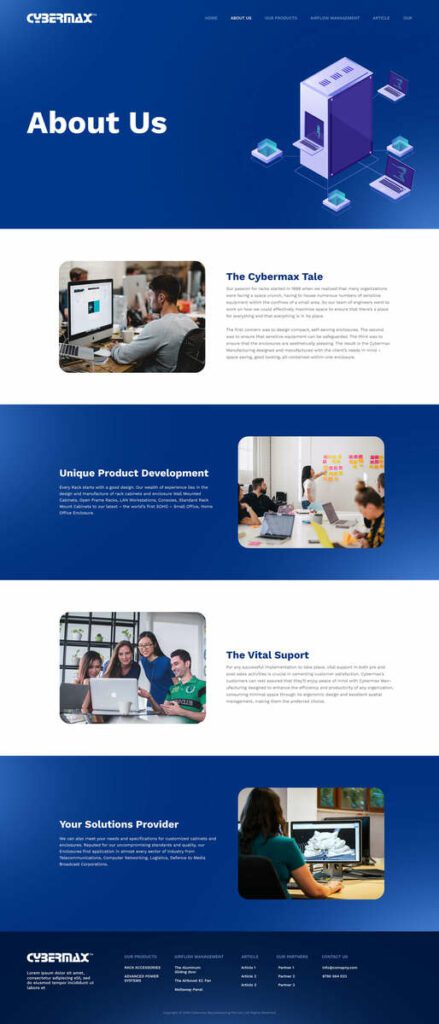
For instance, the color blue evokes a sense of trust and is often found suitable for professional settings. Used sparingly, the color keeps the design sleek and simple. As you can see in the below example.

However, if the color is chosen as the background color, then depending on the shade you choose, the page tends to look enigmatic or modern or playful. In other words, when you let the color dominate the design, then it ends up creating a whole different character for the page.
4. Use the page to shape your brand perception
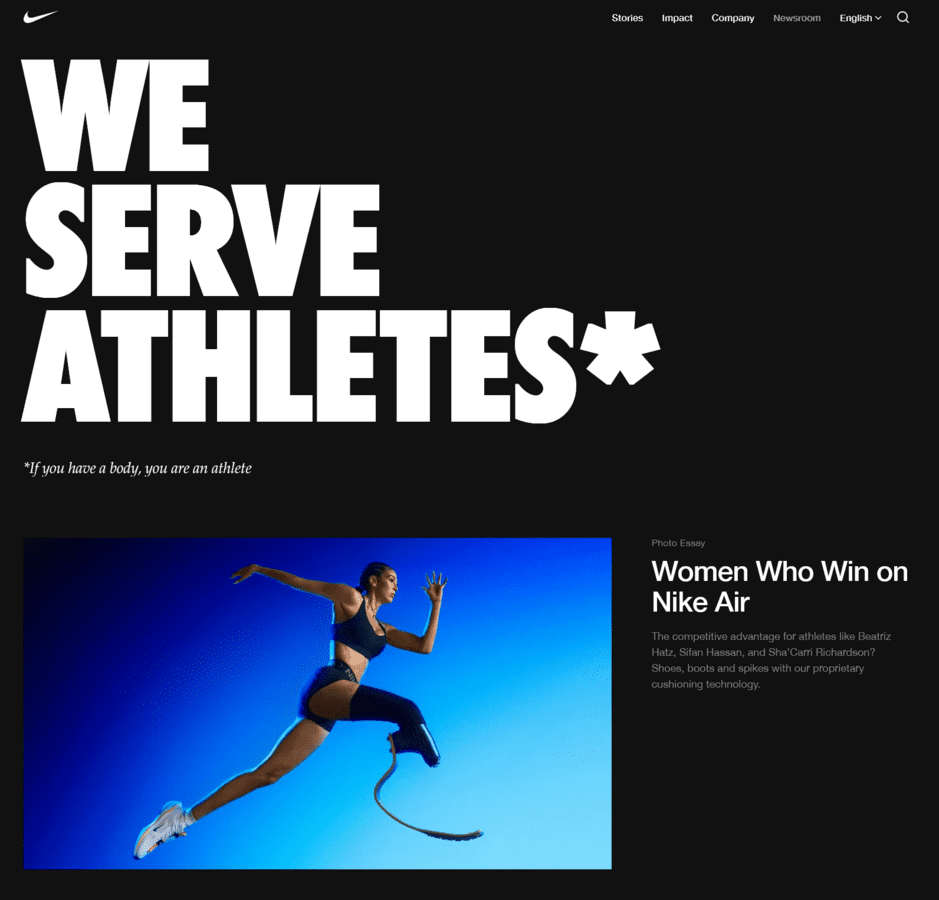
Have you seen the About page on the Nike website? They do not portray themselves as a shoe company or a sports apparel company. From the hero text to the visuals used, every little detail talks about their passion for sports and captures their ideals of inclusivity.
That’s a great way to design an About Us page. Plan every little element on the page such that they create a portal to the other side of your brand. The side beyond what meets the eye in the form of product catalogs.
5. Focus on visual consistency
Consistency within the About Us page as well as visual coherence with the other pages enhance the visual appeal.
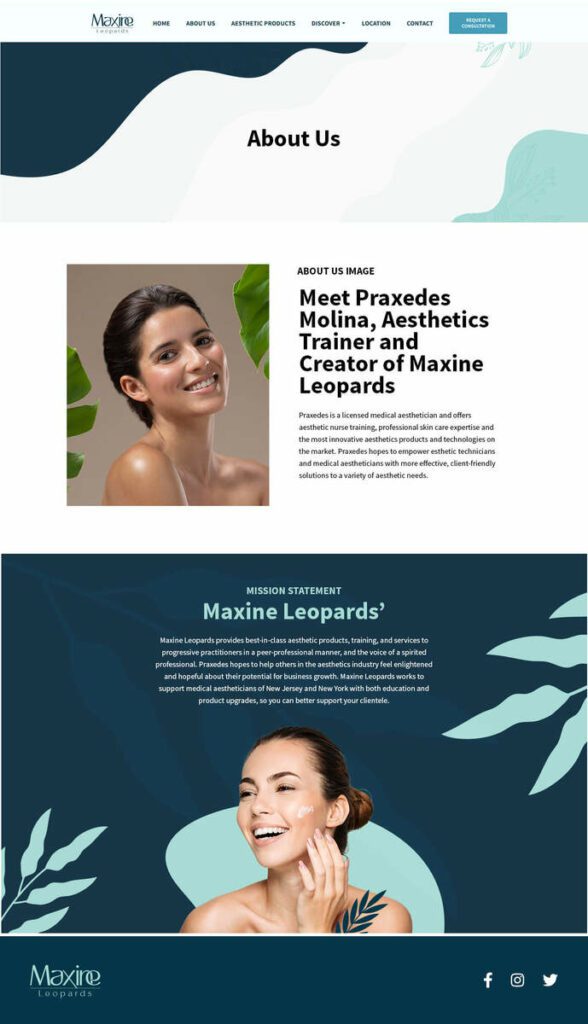
Firstly, focus on cohesiveness within the page. The types of images you use, any editing or filters you apply should all be the same so that they collectively convey a relatable story. For example, in the below design, the visuals all look uniform thanks to the use of similar colors, and lighting effects.

Additionally, establish a strong visual style for your website. From the color schemes to the type of imagery and icons you choose, every little detail should look uniform across different pages. A strong visual template like the one used in the below design helps simplify this.

6. Make the page more interactive with videos
To instantly strike up a conversation with the website visitors, images are great but videos are even better! Because videos are more engaging and have a better chance of convincing people to stay on the page a little longer.
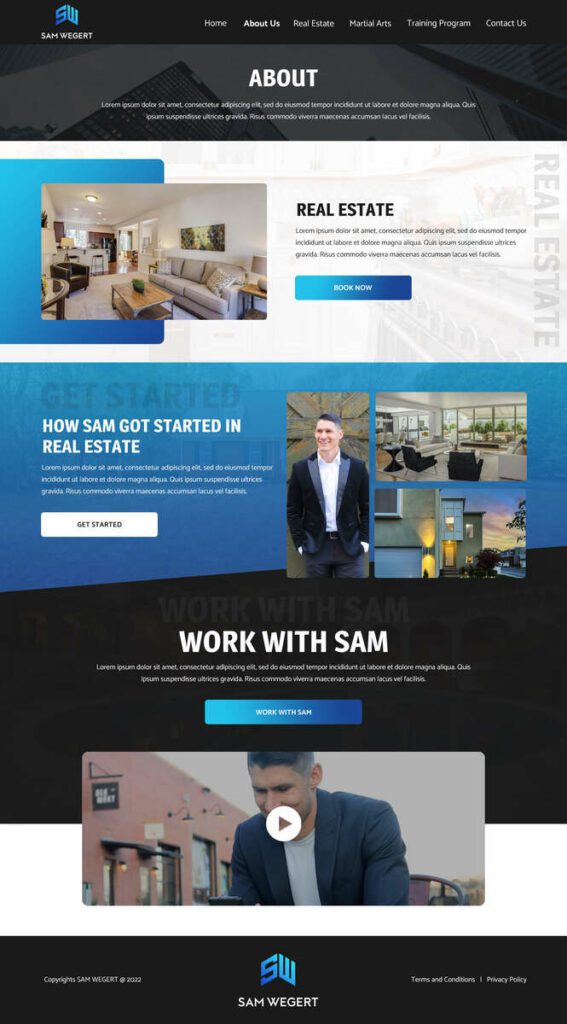
Of course, you do not want to overwhelm the visitors by adding too many videos. Instead, use videos to complement the information that the text and images on the page present to them. The design below exemplifies this approach by adding a video toward the end of the page to support the information presented until then.

Remember that too many visuals can also mean slower loading times for your page and slow-loading pages bring down your search ranking. Therefore, incorporate short informative videos that actually add value to a potential lead curious about your business. And use compressed files without compromising on the quality.
7. Draw attention to the details that matter
You do not get a second chance at making a first impression. Therefore, when a visitor willingly checks out the About Us page, present to them the crucial details about your business that you think will matter to them the most. A good understanding of your audience and what they are looking for helps identify these details.
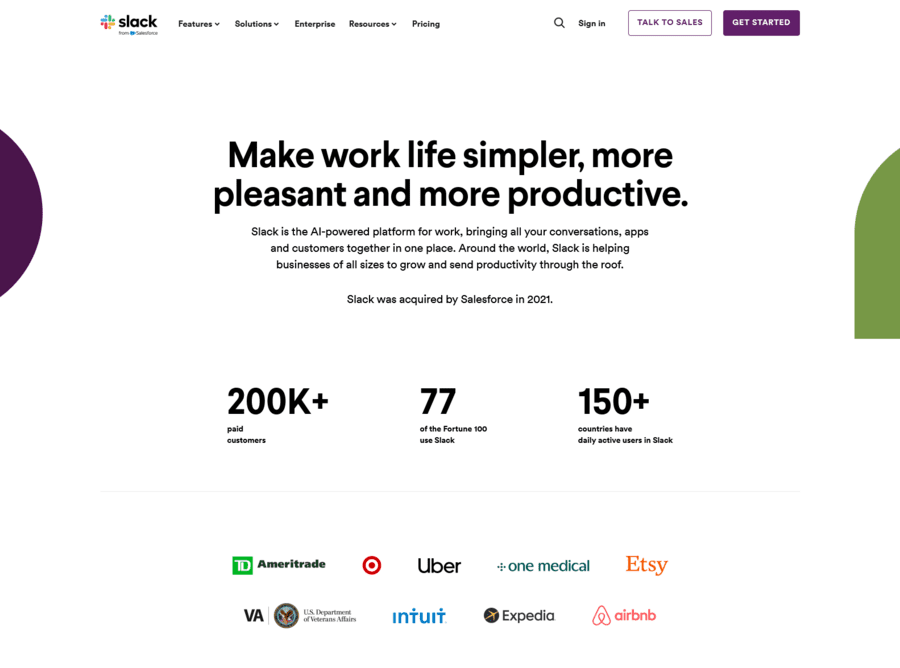
For example, the below snapshot shows the About Us page of Slack. From the get-go, the page is about clearly communicating the value proposition. One of the notable elements is the presentation of numbers like the number of paid customers using the tool, and the number of countries where the tool is popular.
A structured presentation of essential information similar to this can amplify the effectiveness of your About Us page. This could be in the form of infographics highlighting:
- Your experience.
- The regions where you are present.
- An estimate of the number of clients you have worked with.
- Any relevant awards and recognition.
- Or even your clientele.
8. Prioritize design principles
Visual hierarchy, visual balance, negative space, contrast, and other design principles can be huge influencers on the impact your About Us page creates. Because without these, even the most stunning visual elements come tumbling down.
On the other hand, a clear visual balance makes your website look refined and visually appealing. Contrast ensures that the information is easier to understand. And finally, the effective use of negative space draws attention to all the right elements and also helps establish the relationship between two or more elements on the About Us page.
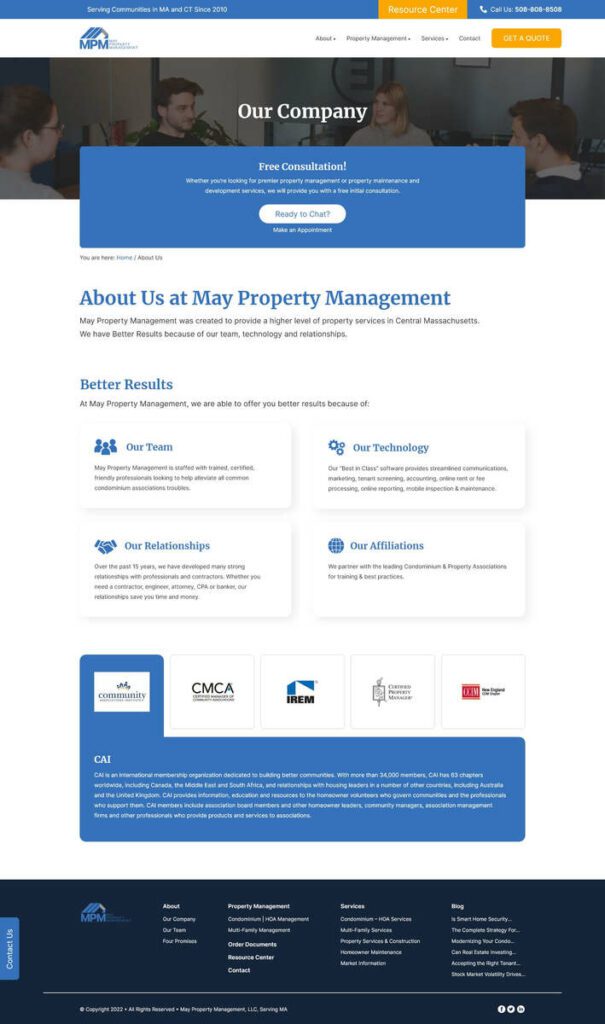
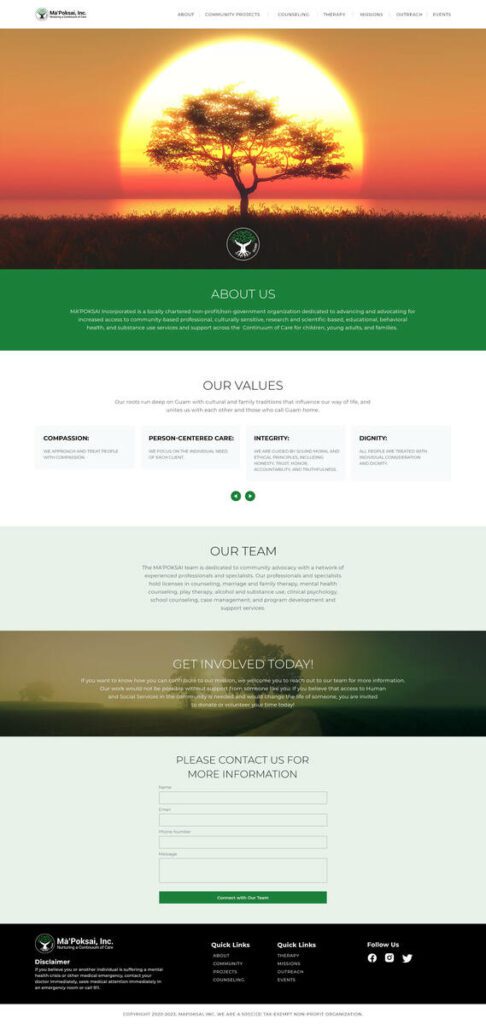
For instance, consider the below design. There is a visible balance that enhances the aesthetic of the page. Additionally, the consistent use of font sizes for the various sections and subheadings and uniform font styles help establish equal priorities for all the sections.

Additionally, the center-aligned text with ample negative space around the text portions keeps the page looking clean and clutter-free which is particularly important when there is a lot of text to include as in this example.
9. Guide visitors with a smooth flow and a predictable layout
Most websites have an About Us page but not all of them perform equally. This is often not because they lack critical details but because they do not present these details effectively. To avoid this, create a smooth-flowing design with the use of a predictable and organized layout.
Understand the various text scanning patterns and identify what works best for the information you have at hand. Arrange your visuals and text elements accordingly so that customers do not miss the key details on the page.
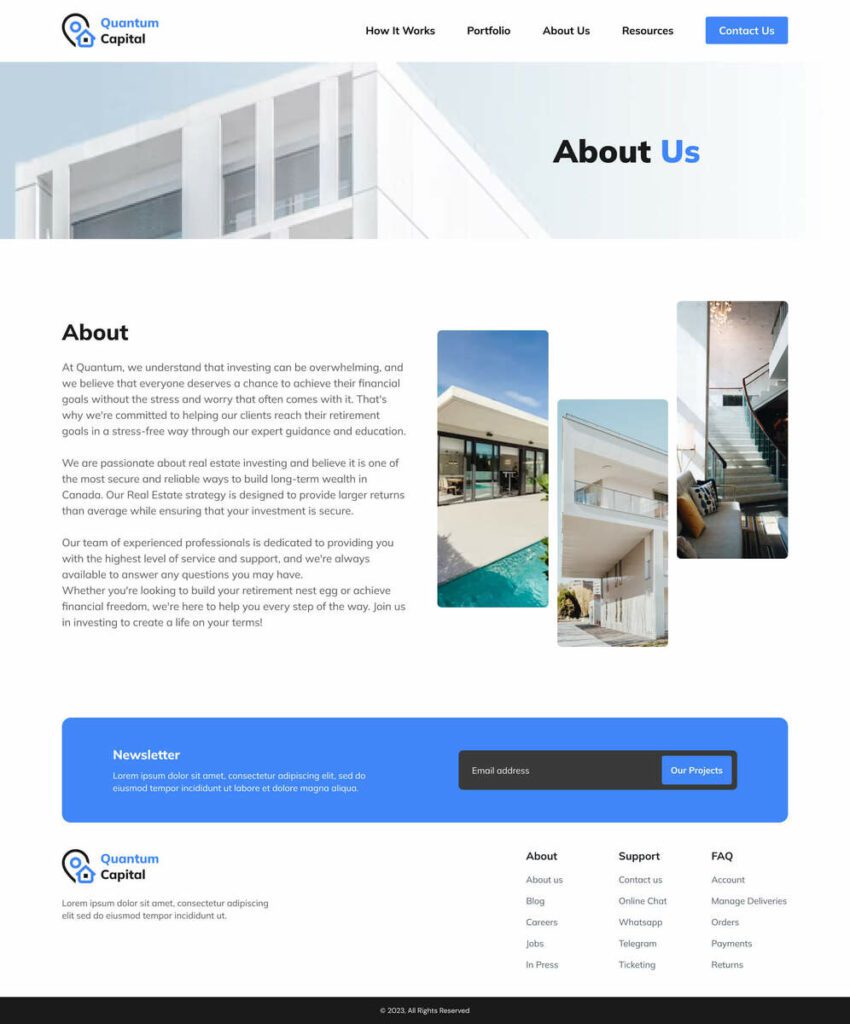
For example, here’s a design that uses a clear and structured layout. By alternating between the positioning of the images and text elements, the design here keeps the overall layout interesting and interactive. It’s also easier to navigate through the page and grasp the key details.

10. Highlight your journey in a story format
Talking about your business is good – that’s what most companies do when designing their About Us page. However, if you wish to stand out and really connect with your audience, draft your message in a story format. Talk about how it all started.
- Focus on your brand’s history.
- Give a visual timeline capturing core milestones that eventually brought your business to its current state.
- Did your business begin based on your own struggles and how you overcame it? Talk about it.
- Were there any particular market trends or customer problems that you identified and launched your business as a solution? Describe them.
These are all ways to show what makes your brand unique and why it stands out among other similar businesses in your industry.
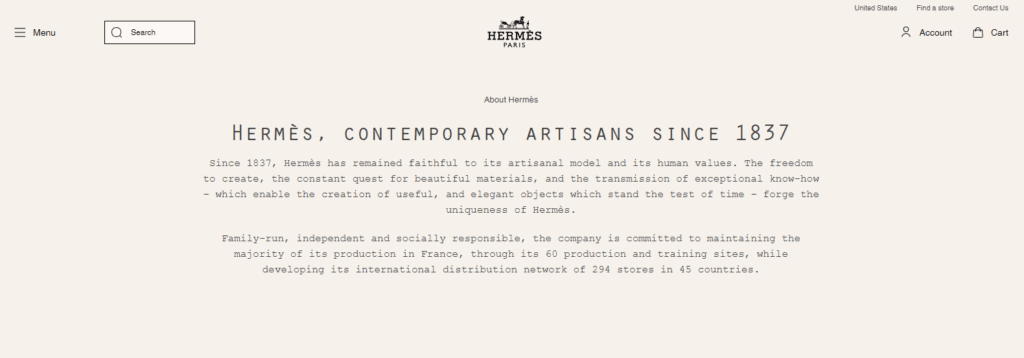
For instance, the About Us page on the Hermès website begins with a brief backstory of the brand thus establishing the brand’s legacy.
Design Stunning About Us Pages With KIMP
In conclusion, creating an About Us page takes strategic planning and creative design. While the strategies we presented can lay the foundation, executing the design can feel daunting. That’s where the assistance of a professional design team for your web design requirements makes a big difference. Did you know that you also get web design along with other marketing graphics and branding designs with just one KIMP subscription?
Register now to try our subscriptions for free for 7 days.