How Visual Hierarchy Can Make Or Break Your Marketing
Once you begin marketing, you understand a fundamental truth. Everything needs design. Irrespective of the medium, your message only becomes effective when the principles of design come into play.

For a small business, marketing campaigns exist to bring attention to your products, services, and value systems. This makes customers relate to you and want to do business with you.
But, consider this. Customers see advertisements and promotional articles everywhere they go. There is competition in every industry, vying for the attention of the same customer. So, how do you ensure they notice you? And not only notice you but actually take in the information you present to them?
Because how else are you going to convert leads into customers?
Designers use many techniques to ensure that when a customer views your material, they stop and examine it. Out of the many ways to do it, visual hierarchy always takes the cake.
It allows you to convey your message and not have it crowd the eye too.
If you want your promotional activities to work, the more you understand visual hierarchy, the better for you. It’s like a cheat code for success, and we are here to simplify it for you.
Visual Hierarchy and its Importance in Marketing
Before we go any further to discuss implementing visual hierarchy in your marketing efforts, let us understand a little more about the concept.
What is Visual Hierarchy?
Simply put, visual hierarchy is the way designers arrange the distinct elements on a page to bring a better reading and/or viewing experience to an audience. This guides them on how to read a particular piece of content by giving different weight-age to each element.
These weight-ages decide the color, typeface, alignment, font size, and space usage for the design elements.
Okay, but how does it help your marketing?
First off, if the reader has a better experience, they are more likely to invest time and effort in listening to the message you have for them. Beyond this obvious fact, using visual hierarchy in your content has many substantial benefits:
- Every piece needs structure to make navigation possible. If everything looks similar, customers will never realize the focus point, and that’s why you need visual hierarchy.
- Visual hierarchy makes the design easy to skim, which is a major advantage given that we live in an era of the attention economy.
- You can control your customers’ attention and decide how they consume the design you present to them.
- Presenting an aesthetic and less crowded design becomes possible with visual hierarchy. Cramming all the text and visuals you can is very old-school and one of the least effective marketing strategies. Less is more, and that’s what sells.
In marketing, attention and comprehension convert leads into paying customers. All it takes is less than 15 seconds for someone to judge your design and decide if it is worth their time.
You need a sense of order to hold anyone’s attention and visual hierarchy brings that for you.
Surprisingly, visual hierarchy is quite simple to understand and implement. It is an embodiment of the concept that the devil lies in the details. The smallest decisions you make on color, text size, alignment, and space usage make visual hierarchy possible.
Kimp Tip: Even if you choose a professional to design your content and marketing materials, understanding what goes into creating a visual hierarchy can help you. Your content decision, messaging models, and overall approach to marketing will change, and for the better.
So why wait? Let’s get straight into the principles of achieving visual hierarchy in all your marketing and advertising materials.
6 Principles that help you understand Visual Hierarchy
Understanding the principles that build up visual hierarchy across designs gives you great insight into content consumption patterns. This ultimately tells you a lot about human nature. And that combined with buyer personas is a killer combination.
These principles also help you decide your content style, branding guidelines and plan out a strategy to grab the attention of your target audience.
With that emphasis on the principles of visual hierarchy, let’s move ahead.
Reading Pattern Analysis
The aim of establishing a visual hierarchy in your marketing materials is to make people get your message easily. So, it must go without saying that the visual hierarchy in your designs should be based on the most common reading patterns.
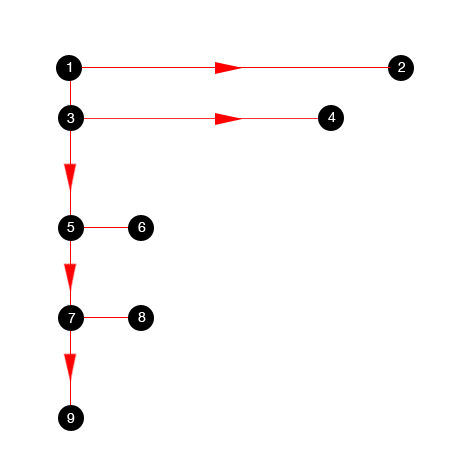
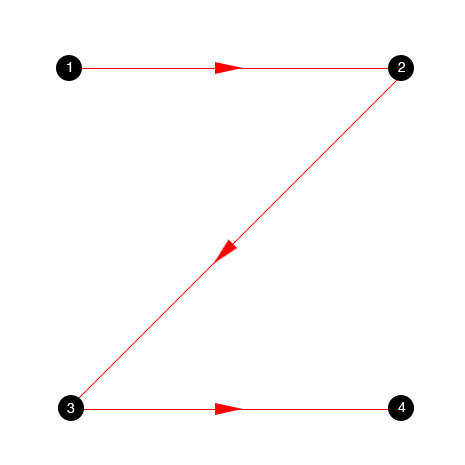
While people consume text-heavy content pieces like blogs, articles, news releases, and white papers in an F-pattern, they choose a Z pattern for design-based works like web pages, social media content, and advertisements.


In the F pattern, you must align important text like headings and keywords on the left as people lose interest as they move right. But, for designs, the important sections are the top left corner, top heading, bottom right corner, and the center points. This is where your logo, key statistics, headline, and CTA buttons should be.
Color Patterns to the Rescue
Our brains love color and zoom right to the color-filled sections. Visual hierarchy caters to this and highlights design elements like logo, key content, and CTA buttons using color. This way, you get customers to look at all the money areas right away.
You can also use contrast to bring out the difference in weight-age in sections. Contrast also ensures you have a limited color palette at play for the design to be effective.
Kimp Tip: Use the concept of color psychology based on the context of each section – such as excitement, action, and satisfaction to make the visual hierarchy meaningful. Color code your CTA buttons too accordingly.
Choose two to three colors and bring variety to your design by varying their hue, saturation, and other values.

The landing page design above by Kimp shows the value of having a balance between color and negative space. The size of the image also attracts people and clearly tells them about the company’s ethos.
All of this is achieved without crowding the page with text or too many images.
Size does matter
Hierarchy is about showing which sections have more importance than the others. One direct design principle that does this naturally is size. The bigger the size of an element like line, shape, or image, the more visible it is to the audience.
By altering the size of the design elements including typeface and fonts, you direct attention to the significant sections so that even if someone sees it for less than 10 seconds, they get the gist. Size also matters in:
- Poster and flyer designs to make sure the CTA and offer details are clear and connected
- Web page designs for easier navigation
- Logo design to display one element more prominently than other
- Advertisement design to draw attention to the copy and CTA above other details
Space and Proximity Principles
As per the popular Gestalt principles, people decide on the relationship between two elements based on how close they are on paper. This proximity principle forms the basis of the visual hierarchy where designers keep two related objects closer than the rest of the design elements.
Interestingly, negative space also has a role to play in the visual hierarchy. By inserting white space or negative space, you instinctively draw attention to the elements that are present by making them more prominent.
Kimp Tip: Don’t overcrowd your design and ask your designer to cram in too many elements. Varying the space between various elements and giving them room to breathe is an excellent way to build a visually pleasing layout. Text placement, design elements, and even grids benefit from negative space.
Need some help figuring out how best to use visual hierarchy in your designs? Get Kimp Graphics! Our design teams have helped make many design projects successful using visual hierarchy.
Organize Designs with Grids and Frames
We sold the concept of visual hierarchy to you with the premise that it brings order and structure to a design. One way to achieve that is by organizing your designs with grids and framing elements.
Building on the proximity principle, grids bring all similar information in the same place and make them easy to process. Frames also help draw attention to the central element or the focal point of a design.
Kimp Tip: Choose the right size grid based on its importance in the overall layout. The heading typeface size must also be inline. For framing-based designs, you can use the other elements to frame your central element to avoid a boxy look.
Composition Rules
The phi number or the golden ratio, whatever you want to call it, experts worldwide agree, it’s what makes a design tick. So, how can we implement visual hierarchy without it? The golden ratio rule states that this ratio (1:1.618) makes an image or design aesthetically pleasing. You can also use this layout to arrange elements of different weight-age without conflict.
If you want a design where every element needs equal weight-age, ask your designer to incorporate the rule of third. This involves making a grid of 9 and placing each element along the lines. It gives way to a well-balanced composition.
You may have to scale back on the amount of copy or elements you include to make this work. But trust us, it’ll be worth it.

Twitter pages use the golden ratio to optimize designs and reading patterns.
Kimp Tip: Whatever ratio you choose, make sure the elements have their space without a lot of texts or images looming over them. At Kimp, we’ve seen our fair share of designs that have been compromised when there is just too much being incorporated into it.
Identifying Good vs. Bad Designs: Visual Hierarchy Edition
We have done many analyses of good vs bad design, but now it is time for one with Visual Hierarchy setting the bar for good design. Seeing is believing, so before we tell you how to analyze a design based on its visual hierarchy, check these examples.
Example 1:

How would you describe this design in one word? Chaos, right? And that is exactly what we do not want from a good design. This page lacks order, structure, and has too much going on for someone to navigate it easily. You can see that this is bad visual hierarchy in action. It may work to grab attention but it also overwhelms the senses.
In contrast, check the following design:
Example 2:

This podcast cover is simple and beautifully demonstrates the principles of negative space to bring the central element in focus. The color gradation and the contrast in the footer guide the audience seamlessly from top to bottom. The words “Coming Soon” have the right placement in the Z pattern top line and the bottom has all the details you need.
This is a prime example of a good visual hierarchy in design.
Example 3:
Posters generally have a lot to convey, so it is a fine act of balance in getting the hierarchy right. And we think this design does it quite well.

The logo is in the top left corner (a best practice for Z pattern reading), the bottom has the contact details, and the focus is clearly the “Take care of your health” copy. The font sizes are just right to guide users from one section to another.
Now, the usage of icons and contrast colors for section demarcation makes the design easy to skim through, thus making it a successful project. The Kimp Graphics team also kept the information in the center, given that it is a point of attention in all reading patterns.
Example 4:
In contrast, this poster had a brief message but still fails to make a mark.

Best Practices to check if Visual Hierarchy is working in your designs:
- Take a look at the design and analyze your reading pattern. Are you able to calmly navigate without being distracted by the elements on it?
- Do the squint test. With this, you can identify the dominant element in the design easily. Check if this aligns with your business goals.
- Understand what your emotional response to the design is. Did the Call to Action affect you? Do you feel calm or confused? Good visual hierarchy calms the user, motivating them to work with you.
- Determine if the design is promoting your brand enough or if the message is crowding the branding elements.
These questions should help you understand if you have a good or bad visual hierarchy on your hand.
Make Design Simple with Kimp
Understanding visual hierarchy can seem a bit tricky. But, with a Kimp Graphics, Kimp Video, or Kimp Graphics+Video subscription on your side, we’ll take care of all the heavy lifting.
Our talented design team is here to make every design process easy for you. And with our subscription-based model, you can get unlimited requests for a flat monthly fee. All of them, in perfect harmony with your requirements.
Sign up for the free trial today and get cracking on your marketing campaigns.
