Discovering UI Design Trends 2023: Unlocking Better User Experiences
As the internet is expanding, attracting website visitors is a struggle. In such times, every click, every interaction holds weight. Because the business world thrives on first impressions. Imagine this: your website offers a seamless journey, visitors swiftly locate what they seek, and the aesthetics resonate with them. This sets the stage for return visits.

With a staggering 1.13 billion websites in existence, attracting visitors back marks a major marketing triumph. But here’s the key query: How? The answer lies in UI design.
And then comes the pivotal question. How can you ensure your UI design hits the mark? How can you gauge alignment with your audience’s expectations and the industry’s latest trends? It all boils down to comprehending UI design trends and their application to your website or mobile app.
Today, that’s our focal point. Let’s first quickly understand the importance of UI.
Why UI design is pivotal in shaping a business’s success
We’ll give you 5 compelling reasons to start prioritizing your UI design strategies right away!
- Your website or app serves as a digital storefront. A well-crafted UI design instantly communicates professionalism, credibility, and trustworthiness, leaving a positive first impression on visitors. In fact, data shows that about 94% of the time the first impression a visitor gets of your business depends on your website design.
- A positive UI experience leads to satisfied users who are more likely to remember and share their experiences, therefore, becoming loyal customers, and contributing to long-term growth.
- a visually appealing and user-friendly UI sets you apart from competitors. Users are more likely to choose and recommend a business with a polished and user-centric interface. On the other hand, poor UI design tends to send about 89% of consumers away to competitor websites.
- Data shows that 90% of shoppers are likely to continue shopping on an app if it delivers a good user experience. Therefore, with good UI design delivering a pleasant user experience, you are more likely to boost user engagement.
- About $2.6 billion is lost in revenue due to slow-loading websites. With a strong UI design, you can create websites that load faster.
In conclusion, UI design is definitely a deal breaker when it comes to building brand-customer connections. On top of this, you should also remember that nearly 94% of users do not trust outdated websites. So, keeping up with UI design trends helps!
6 must-know UI design trends 2023
1. Be ready to welcome AR/VR
Apps and websites incorporating augmented reality (AR) or (VR) are becoming increasingly popular. This is because AR and VR are not just buzzwords; they’re transforming how we interact with digital content.
AR and VR immerse users in alternate realities, therefore, enhancing engagement. Take the retail industry, for instance. Imagine trying on clothes virtually before making a purchase. This lets you avoid speculations and see the real picture before you place an order. So accommodating AR/VR is one of the notable UI design trends for 2023 and beyond.
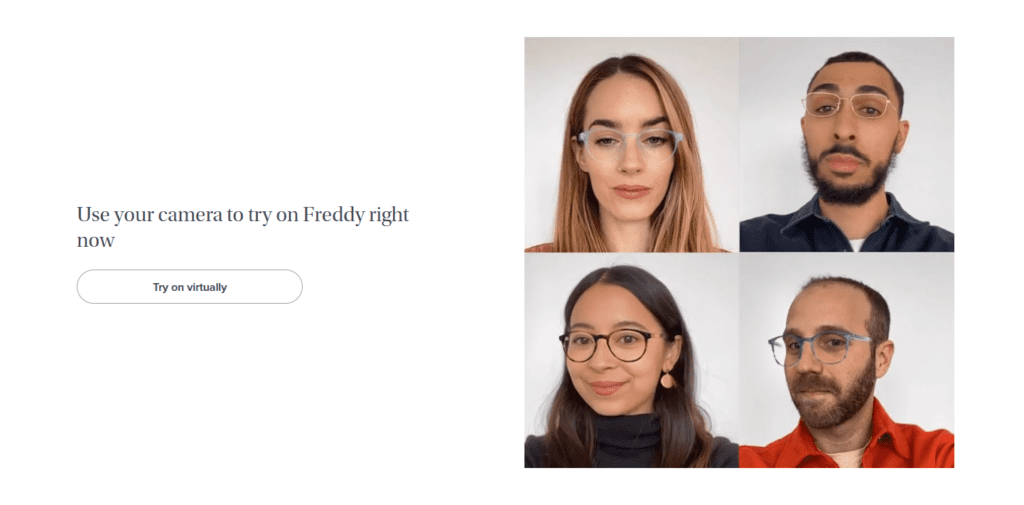
For instance, Warby Parker, a popular eyewear brand, lets customers virtually try on glasses using AR, making the shopping experience more interactive and informed. Seeing how you look in the glasses helps you make a more confident purchase decision. This AR-based virtual try-on feature is available both on the website and mobile app to deliver a seamless cross-platform experience.
The retail giant, IKEA, also has a similar AR feature in its app to let you visualize furniture in your space before buying it.
KIMP tips for UI design optimization for AR/VR
- To optimize your UI design for AR consider the real-world context and create AR elements that realistically blend with the user’s physical environment.
- Adding sensible interactions is key to a better AR experience but at the same time, you should stay away from overwhelming them with too many interactions.
- Leverage design elements like color, placement, and size to distinguish between the primary AR element and additional information displayed on the screen.
- When it comes to VR, incorporate gradual transitions and smooth animations to reduce VR-induced discomfort.
- Choose fonts and place text such that it is legible at different depths and angles within the VR space.
2. Optimizing for dark mode
Given that dark mode combines both aesthetic appeal and battery efficiency, it’s becoming a popular topic in the world of UI design trends. This is particularly true in devices with OLED screens which are available in almost all categories including smartphones, televisions, and computer monitors.
Most social media apps now have a dark mode considering that a majority of social media users browse from their smartphones. With users spending extensive hours staring at screens, dark mode for social media offers a more comfortable viewing experience, particularly in low-light conditions. It reduces blue light exposure, which can disrupt sleep patterns and cause eye fatigue. Taking this into account, Instagram introduced a dark mode in 2019.
Designed well, a UI optimized for dark mode has the advantages of the high contrast between dark backgrounds and light text/icons enhancing readability and drawing attention to crucial elements.
KIMP tips for UI design optimization for dark mode
- Test color combinations and the contrast between the chosen colors to avoid eye strain and deliver clear visibility of the UI elements in dark mode.
- Pay attention to the fonts you choose. Legible fonts with appropriate weights and sizes enhance readability in varying levels of screen brightness.
- Plan for effortless transition between light and dark modes.
- In addition to the core UI elements, your media elements like images and videos should also be optimized for the dark mode.
3. 3D elements for a more interactive interface
Based on the UI design trends that have been gaining momentum in 2023, the focus is shifting toward making websites and apps more user-friendly and engaging. Adding 3D elements is one way to boost interactivity in UI design while also enhancing visual interest.
The core idea of introducing 3D design in UI is to create a near-tangible experience on digital screens. The trend particularly benefits industries where showcasing products or environments in a lifelike manner increases the impact. Clear and easy-to-visualize 3D modeling of the products, for example, can boost the virtual shopping experience.
There is a common misconception that 3D design ends up creating a maximalist aesthetic. However, the Apple website is proof that even when you add 3D design to your UI you can still create a minimalistic aesthetic.
These 3D details on the Apple website make it easier to visualize product customizations like the color and physical specifications of the product selected.
KIMP tips for UI design optimization for 3D design
- Include purposeful depth and layering so that they boost interactivity without causing clutter.
- Design 3D interactions that mimic real-world actions through gestures like dragging, rotating, and scaling for a seamless experience.
- Use level of detail (LOD) techniques to avoid complex interfaces and reduce the rendering time and increase responsiveness.
- While aiming for all the above traits, ensure that the chosen 3D elements stay consistent with the overall aesthetic.
4. Voice UI – optimizing speech-based interactions
With anthropomorphic assistants like Siri and Alexa becoming an inevitable part of the everyday interactions between gadget users and their gadgets, one of the UI design trends to look out for is optimizing for voice-activated user interfaces. Since user experience is the core focus in UI design and users love hands-free voice interactions, this is a trend worth embracing.
Voice UI surpasses traditional input methods, offering users a natural and intuitive way to interact with digital systems. However, successful VUI design goes beyond mere voice recognition. Designers must consider context, and user intent, in order to provide meaningful responses.
The Google app’s interface is a good example of optimizing for voice interactions.

KIMP tips for UI design optimization for voice interactions
- Leverage NLP (natural language processing) to enable conversational interactions, understanding variations in user language.
- Analyze user needs and expectations from the website/app to determine appropriate voice interactions.
- In addition to displaying user-friendly error messages for misunderstood voice commands, offer convenient alternatives to help correct these input errors.
- Provide auditory and visual cues or feedback to acknowledge successful voice inputs. The pulsating animation on the Google app, for example, tells users that the app is listening.

Looking to collaborate with a professional UI design team to optimize your website or app for voice search and more? Get a KIMP subscription!
5. Micro-interactions to boost engagement
We have been talking about UI design trends to boost interactions so far and that brings us to one of the most effective ways to do it – effectively leveraging micro-interactions. Because often those tiny, unnoticed interactions breathe life into digital interfaces boosting interactivity.
Microinteractions could be anything ranging from a button changing color upon hover to a notification animation indicating a task completion. Despite their fleeting nature, these interactions contribute to a more enjoyable and memorable user journey.
Take Facebook for instance. Both with the web and mobile applications, on “liking” a post, the grey icon turns blue along with a short auditory feedback. The loading wheel and the sound played on pulling down to refresh on the app are also examples of micro-interactions.
Similar visual and auditory cues as well as subtle animations ensure that interacting with the website or app does not feel like a one-way communication.
However, it is important to keep these animations and responses minimal. Too many distracting animations and transitions can affect the experience. Take Instagram’s recent Like button animation for example. It has been receiving mixed responses with some users finding the flying heart animation intrusive.
KIMP tips for UI design optimization for micro-interactions
- Use micro-interactions to provide immediate feedback for user actions but keep them clear and concise.
- Avoid excessive or distracting animations that may overwhelm users. (Remember the Instagram example)
- Align the feedback animations and sounds to your website’s overall personality. Depending on this the feedback could be playful or professional.
- Consider the transition between the states like the popping up of the animations when the user hovers over a button and the transitions popping back into the respective icon when the mouse pointer is moved away.
6. Scrollytelling – redefining the art of storytelling in the digital landscape
As evident from the name, scrollytelling is a combination of “scrolling” + storytelling”. It refers to the subtle strategy of incorporating storytelling to provide an immersive scrolling experience for the users. Though not the newest of UI design trends, this one has been quickly catching up in 2023.
At its core, scrollytelling involves using scrolling as a narrative tool. As users scroll down a webpage, content unfolds in a visually enticing manner, guiding them through a seamless storytelling journey. This trend is a marriage of design, storytelling, and user interaction, creating an experience that captures and sustains user attention and delivers memorability.
Take The Pudding for example. This digital publication has the most interactive “visual essays”. Each page presents an engaging story that unveils on scrolling down. Simple animations and static frames smoothly appear on the screen making it hard to take your eyes off of the website. The below images show two different frames that appear on scrolling down.
Visit the page and check out the interactive transitions that appear on scrolling down.
KIMP tips for UI design optimization for scrollytelling
- Keep the animations subtle and contextual because excessive animations or heavy media can lead to slow loading times and frustrate users.
- Avoid abrupt jumps or overly fast scrolling that may disorient users.
- Provide clear visual cues or navigation indicators to show users their progress within the scrollytelling narrative.
- While you focus on scrollytelling, remember to optimize media files, images, and animations for quick loading times to prevent delays or disruptions.
Finding it hard to balance aesthetics and functionality in your UI design? Work with a professional UI design team!
Make the most of the UI design trends 2023 with KIMP
Understanding and exploring the UI design trends of the year is a good way to ensure that you are delivering user experiences that meet the expectations of your target audience. But if that seems overwhelming, you can always work with professional UI designers for your website and app UI design. Did you know that your KIMP subscription also covers UI design?
Book a call with the KIMP team to understand KIMP subscriptions better!