Font Combination: A Guide To Pairing Fonts For Your Designs
When you look at a logo, what’s the first thing you notice about its design? Probably the color and the font style.
And how well the brand name reads, how beautifully the text supplements the symbol in the logo, all depend on the font style used in the logo.

In short, everything, from the first impression a design creates to how memorable the design remains, depends on the chosen font style.
But, here’s the catch. Every font style has a character of its own. So, when you have to pick a combination of two or more fonts, you should be careful so that the overall impact is as intended.
That brings us to a burning question in the world of graphic design: “How do you combine fonts for a design project?”
But before that let’s get the terminology straight.
- Typefaces, Fonts, and Typography
- Typeface
- Font Combination: Why You Should Combine Fonts
- Font Combination Tips for Non-designers
- 1. Outline the purpose and define the visual hierarchy
- 2. Go with the classic contrast of serif and sans-serif
- 3. Establish contrast without ambiguity
- 4. Getting the number right
- 5. For a fuss-free design stick with one typeface
- 6. Use size to define reading order
- 7. Do not ignore the mood of your message
- 8. Show contrast through kerning adjustments
- 9. Use display fonts to add a new dimension
- 10. Show clear size differences
- Design Inspirations for Font Combination
- Combine the Perfect Fonts for Your Designs With Kimp Graphics
Typefaces, Fonts, and Typography

We might end up using the terms typeface, font and typography interchangeably but they mean very different things. And understanding the differences makes it easier for non-designers to communicate with designers.
Add to that, 74% of marketers use visuals in more than 70% of the content they use for marketing. And these visuals often contain both text and imagery. While the imagery is used to draw attention and make an emotional connection, the text supports the imagery and makes sure that messages are communicated clearly.
So, to be sure that you choose the right fonts and font combinations to establish the message of your design, let’s talk about some fundamental terms.
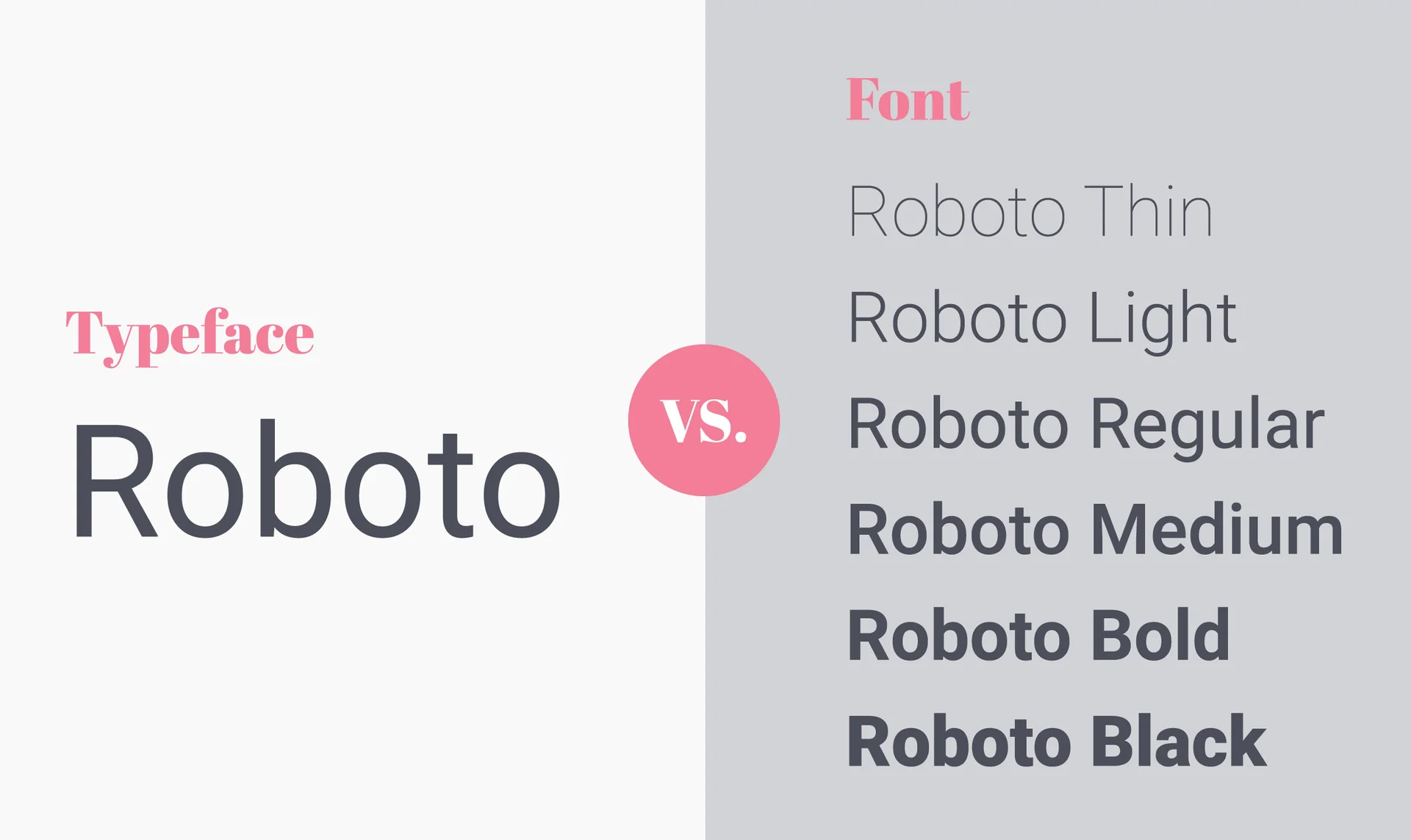
Typeface

“Typeface” refers to the shapes and styles of each alphanumeric character. And within typefaces, you can have classifications like serif, sans-serif, script, and decorative.
1. Serif typefaces
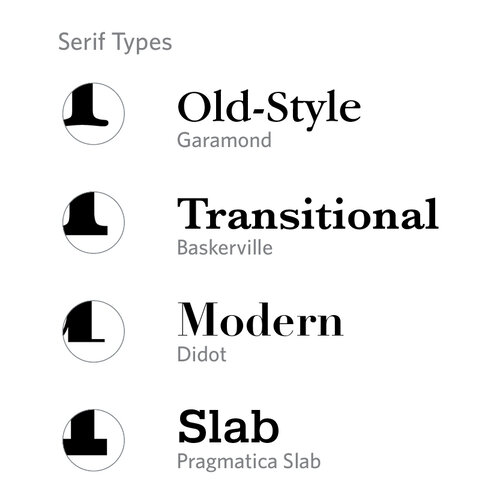
They have a serif or a small stroke extending out of the letter. Times New Roman, for example, is a serif typeface. Within serif typefaces, there is old style, transitional, modern, and slab serif.
In old-style serif typefaces, the strokes of the letters are all of nearly the same thickness but the serifs are thin and pointed. In the transitional style, there is a slight difference between thin and thick strokes of the letters and serifs. The modern serif typeface shows the most difference between thin and thick stroke variations. And while these three styles have thin serifs, the slab serif style has serifs that are as thick as the strokes.
2. Sans-serif typefaces
This typeface does not have the serif in the letters. Instead the letters appear clean and minimal. Arial and Helvetica are popular sans-serif typefaces.
Within sans-serif typefaces, the differences based on the stroke widths and letter shapes result in four main classifications: geometric, grotesque, neo-grotesque and humanist.
Geometric sans-serif typefaces appear more rounded and symmetric. Grotesque fonts were some of the earliest types of sans-serif fonts to become popular. The name captures the character of these fonts as some find them to be peculiar considering the uneven stroke width choices for letters.
Neo-grotesque sans-serif fonts are quite similar to the transitional styles in a serif typeface. And finally, the humanist style in a sans-serif typeface resembles calligraphic strokes. These are best known for their legibility.
3. Script typefaces
These look like handwritten text, like Lucida Handwriting, for example. Letterforms are derived from pen-based or brush-based strokes. The variations here are mainly seen based on the slant of the strokes, the height to width variations, and the presence or absence of flourishes as seen in calligraphic styles.
4. Decorative typefaces

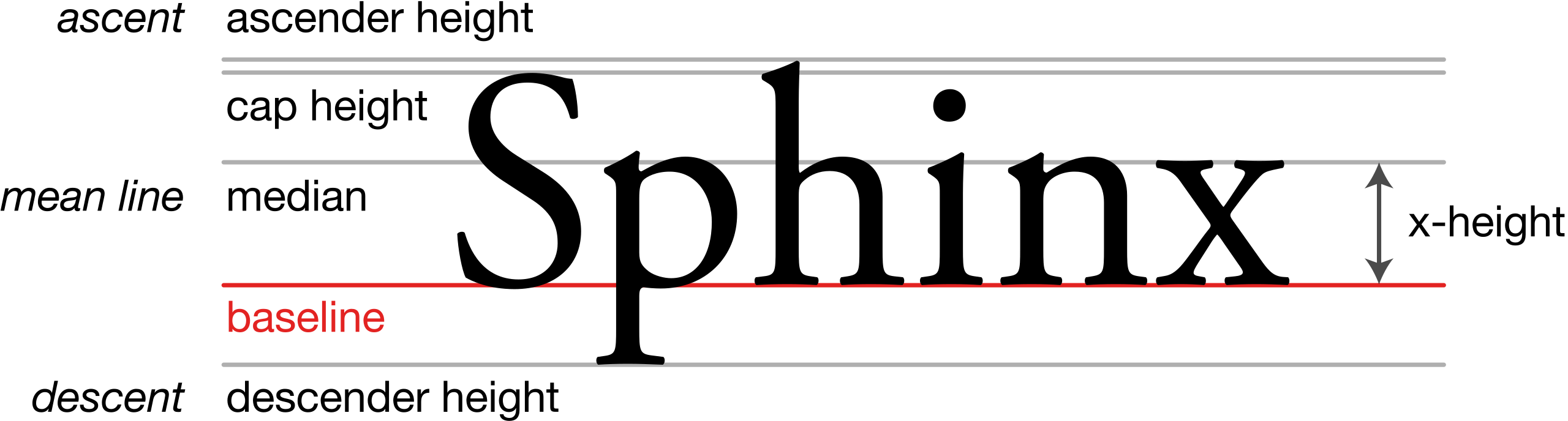
When you want to bend the rules and go wild with your typography, display fonts might work well. These have subtle or statement details that add an ornate touch. They might deviate from all the rules you follow with the other three typeface classifications. Some of the strokes might not touch the baseline and sometimes it is the x-height that is varied. But do they ever make an impact!
Fonts
Fonts are subsets of typefaces. Each of the possible variations of a typeface is a font. The variations can be in the weights or thickness of the strokes that make up the letters. These range from medium, to thin, oblique, or bold, and they can also incorporate other visual differences applied to every stroke and every curve of each letter.
Typography
Typography defines how you arrange different typefaces or what types of fonts you combine to create an overall composition. The spacing between each letter, size variations, and other aspects are combined in such a way that the legibility and the appearance of the text are balanced.
So, when we talk about combining fonts today, we’ll tell you how to bring different typefaces within the same frame and also how to show variations within the same typeface.
Font Combination: Why You Should Combine Fonts
Maybe you’ve either purchased a font or chosen a free one that looks really good. And you are all set to design your ad or social media posts. Is it not enough if you just use the same font in different sizes and color variations? While it does look easy to work with just one font, there are two reasons why you shouldn’t:
- Lack of difference in font styles might make the design look monotonous
- Not all fonts are legible when scaled down
Just like musical notes sound better with ups and downs, designs look better with subtle variations in font styles.
Font Combination Tips for Non-designers
So, how do you make these fonts and typefaces work harmoniously to deliver the intended message with clarity? Let’s find out.
1. Outline the purpose and define the visual hierarchy
Before you even begin choosing typefaces and font variations within them, segregate your copy for the design into sensible sections. For instance, header, body text, focus words, CTA, additional details, and subheads to maintain the flow.
By identifying the objective of each text section you are setting up the visual hierarchy for your design. Which part of the copy draws attention first and which text the customers will be reading towards the end depend on how well you define the visual hierarchy.
Here, the header should be in a font with a strong character that draws attention. For the body text, you need something that is legible even when you have to scale down. The subheads can be just a bold or oblique variation of the body text but in a visibly larger font size. And for the keywords, you can use a bold font within the chosen typeface.
2. Go with the classic contrast of serif and sans-serif
One of the most common variations that designers like to use is to highlight contrast by combining serif and sans-serif typefaces.

Designed by Kimp
When you have a good eye for details, you can easily pick the right typefaces within each classification by comparing the letterforms. Typefaces whose letterforms appear more or less similar look harmonious when combined.
When you have a long copy, you can use something bold like slab-serif for the header. And since there will be many lines of text you need to focus on legibility. So, you can go with something cleaner like a neo-grotesque sans-serif typeface. This contrast particularly works with digital designs like social media posts or even digital ads and email newsletters.
However, for print-based designs, legible serif fonts are mostly chosen for the body text and the sans-serif typefaces are reserved for headers. In this case, a bold grotesque sans-serif will make a great choice for headers. Old-style serif fonts with their easy-flowing letterforms look good in the body text.
Kimp Tip: One of the most common places where you will find this combination of serif and sans-serif fonts will be a logo design. Your brand name and the tagline or the text that says what your brand does can be in contrasting typefaces so that the details of each stand out. Just make sure that you align the personality of the chosen typeface with that of your brand.
Finding it difficult to figure out the right font combination for your logo design? Set up a call with the Kimp team today to find out how an unlimited design subscription can help you design a stunning logo for your brand.
3. Establish contrast without ambiguity
Clashes in design can occur when all of the fonts you choose are too strong or too weak in their personality to create an effective contrast. For example, you know that grotesque sans-serif and slab serif fonts are both bold and chunky. Using one of these for the header and the other for the body text will cause too much strain on the eyes of the reader.
Both these fonts compete for attention and the message to be conveyed is lost in the battle. Even if you vary the font size or add a bold variation to one of these, it still will not make much of a difference.
Combining fonts within the same family is another popular option. But again, you cannot combine two or more slab serif fonts as they all end up breaking the hierarchy you try to establish.
4. Getting the number right
So how many typefaces should you really combine? One can be too plain. Three is overwhelming. Two is just right. There is a striking difference in the appearance of each typeface family. So, when you try to combine three or more of them, it might lead to visual clutter.

Designed by Kimp
Kimp Tip: Combine just two typefaces and then pick similar font families within each for the best results.
5. For a fuss-free design stick with one typeface
If you are finding it difficult to put together two typefaces for your design, it is alright to work with just one typeface. You can use the variation in stroke weights to achieve your preferred effect.

Designed by Kimp
In the above example, the message is clear and legible due to the sans-serif font used. And to emphasize the focus word, uppercase has been used. Color and stroke weight variations are used to draw attention to the CTA. The overall design looks coherent while the different sections or the different roles of the text snippets are clearly established.
6. Use size to define reading order
While creating contrasts one of the main objectives is to clearly establish the reading order of the different text sections. If there is a particular section that you want readers to read last, use smaller font sizes for this. This does not indicate that these are text sections with the least importance. In most cases, they tend to be information that should linger on the minds of the reader.

Designed by Kimp
Most designers use this tactic for CTAs or contact information in print ads. In the above business card for example, when the last text that the reader sees will be the social buttons, this is most likely to stay on their mindr. As a result, they might look for the business on social media and follow it too.
You can always add an accent button or choose a different color so that the smallest text section does not go unnoticed.
7. Do not ignore the mood of your message
While you are busy focusing on the contrast and legibility aspects you cannot ignore the mood or the emotional personality you need to create for your design. Take a look at the example below.

Designed by Kimp
For this infographic, the header could have been in a chunky serif font to draw attention. But the use of an elegant script typeface is what makes the design look complete. The header should basically tell the viewer what the image is about.
In this case, it is an infographic with a lot of text. So, if the header manages to instantly trigger the intended emotional response, there are better chances of the viewer paying attention to the rest of the text.
8. Show contrast through kerning adjustments
When you cannot show too much contrast in the size of the font or the weights, you can always play with the kerning. When you increase the spacing between the letters, the text section draws attention even if you use neutral typefaces and thinner weights.

Designed by Kimp
In the above image, for the names of the bride and groom, the text size has been increased so as to draw attention to the section. But this does not break the minimalistic approach of the design because of the wise use of kerning.
Kimp Tip: As you try to expand or bring together the letters in the text, be sure that there is no compromise on legibility. Too much spacing between the letters when the font size is already too small might weaken the impact or sometimes make it difficult to differentiate between word spacing and letter spacing.
Want to make the most of kerning variations to create statement designs for your social media or print ads? Work with the Kimp team and get all of your designs done with a flat-fee, unlimited design subscription.
9. Use display fonts to add a new dimension

Designed by Kimp
When you need a simple logo design or a professional LinkedIn ad, you can always combine serifs and sans-serifs to obtain the desired impact. But have you ever come across a situation where you have used all the right techniques but the design still feels like it is lacking the character you pictured? You are not alone.
When you need to add a little excitement to your design or when you need to create strong personalities like retro effects or eclectic vibes, you can always choose display fonts. These come in all shapes and sizes. Some only have outlines and so they make it easier to let the background dominate the design. And some can be added to make a statement.
10. Show clear size differences

Designed by Kimp
When you choose font families that look very similar, you need to alter the weights and font sizes to show contrast effectively. Varying the size by just two or three points will not make much of a difference. This works for keyword highlights but not for header and body text distinction. You need this distinction to create a visual hook that grabs attention and gets people to stop and look at your design.
Design Inspirations for Font Combination
To better understand the rules we’ve mentioned above, and to know where to use them, here are some design inspirations for you:
Source: Really Good Emails
In the above email from Cracker Barrel, the pretty script font perfectly aligns with the Valentine gifting theme of the email. The large font size reels you in as you open the email. And for the actual message, a fuss-free sans-serif font has been used to make the whole text easy to read.

Source: Wikimedia
The most popular example of combining serif and sans-serif fonts for a visual balance is the Louis Vuitton logo. The serif font captures the legacy of the brand and the sans-serif font gives it a contemporary touch to show how the brand has been evolving.

Source: Facebook Ad Library
The above ad is an example of choosing font styles to maintain brand consistency. When you choose fonts to pair for your ads, one of the fonts can be the same typeface as that in your logo design.

Designed by Kimp
Combine the Perfect Fonts for Your Designs With Kimp Graphics
The font combinations you choose can make or break your designs. You need to be sure that they create contrast without causing too much of a clash in the visual appearance of the text in the design. Putting the font styles together might feel like the toughest part of the design. That’s why it pays off leaving the job to designers. And when you are working with an unlimited graphic design service like Kimp, you can always provide design feedback and request revisions if you are not happy with the chosen font combination for your designs.
Sign up for a free trial to get started.
