Flat Designs – A Key to Improved Conversions
Flat design is one of the simplest design concepts. In other words, it is a two-dimensional design. You will not notice depth variations in the design caused by shadows, highlights, and other details.
Without these accents, the design looks flat and hence the name.

You might better know this one as the concept of design that recently became popular because of the introduction of Windows 8 interface or even iOS 7. These OS releases showed that you can create magic with flat designs and that this concept almost never goes out of style.
The irony is that designs started out flat and later three-dimensional styles started dominating the market. 3D buttons or icons can create an illusion of depth and this was considered to be a trait that could help improve the user interface.
Then why did flat designs resurface? Simply because designers started thinking twice before adding unnecessary depth at the cost of increased load times and sluggish interfaces.
People nowadays like to shop from multiple devices. After browsing through catalogs on the website they might place the order on their mobile device or vice versa. And when they do, they like it if they are able to seamlessly pick up from where they left. A clean adaptive design can make this happen. Flat design, with its focus on usability, has therefore become a favorite among designers across the world.
- What Is Flat Design?
- How It All Started
- Skeuomorphism and Flat Design – the Battle of Design Concepts
- Some Myths About Flat Designs
- Flat Design for Better Conversions
- Flat Designs -The Benefits
- Flat Design – The Downsides
- Flat Design 2.0 to Overcome Flat Design Challenges
- How to Make Your Flat Designs Stand Out?
- Working on Better Conversions With Flat Designs From Kimp
What Is Flat Design?

Flat design is something that trims off all the fancy features that make the 3D elements in design pop up. Or rather, it is the basic design you create without adding a virtual depth. Flat designs can appear both on web pages and mobile apps. They have the potential to create a cleaner user interface and user experience.
Flat designs have two-dimensional design icons, banners, buttons, and other design elements. With this, irrespective of the screen resolution and display quality, users will be able to see a smooth and responsive interface that is delightful to interact with.
Research conducted by Portent, analyzing 10 ecommerce sites, indicated that for optimum conversions, websites should aim at maintaining the load times in the range of 0-4 seconds. Between seconds 0-9, for every additional second the conversion rate was observed to drop by 2.11%. Flat design has the potential to help designers improve web page load times.
Kimp Tip: Flat designs are pretty simple. So, when you want to design ads that communicate a message to a diverse group of customers, use flat designs for better results.
Want to explore the benefits of flat designs but don’t know where to begin? Get in touch with the Kimp team today.
How It All Started
When the Swiss Style or International Typographic Style became popular in the 1950s the core focus was on the functionality of the design. Designs that were cleaner and more readable were preferred to flashy ones focusing on aesthetics as the highest priority. This was the foundational concept of flat design.
Back in the days when posters were considered to be viral marketing tools, flat designs felt relevant. This is the type of design that looks good both in print and in a digital version.
Things changed with the growing popularity of digital media. Unlike print media, digital involves interactive interfaces. In the early days when people were new to using websites, designers were constantly on the lookout for ways to differentiate clickable areas from the regular stationery content on the page.
This is when the concept of 3D elements started gaining traction. For clickable buttons, designers started adding shadows for depth. But then slowly, there was the domination of 3D objects and this resulted in unforeseen issues like increased load times for pages.
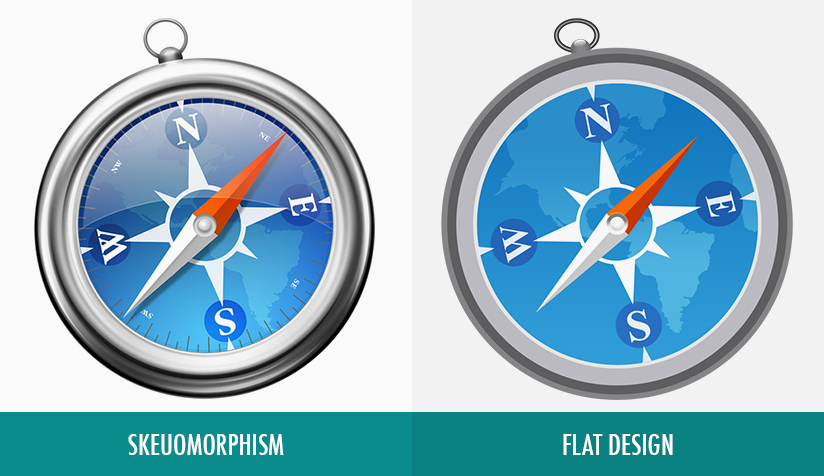
Skeuomorphism and Flat Design – the Battle of Design Concepts
Skeuomorphism

Skeuomorphism was considered to be one of the highest standards of design, just a few years ago. Skeuomorphism refers to making elements in graphic design look as close to real-world objects as possible. They contain details like highlights and shadows for a 3-dimensional effect.
Making everything three-dimensional felt like a big achievement. This was because designers were proud of creating elements that closely mimicked the real-life versions of these.
One of the biggest perks of skeuomorphism is that buttons look like buttons and so even people who have no clue about what to do with the page on their screen might be tempted to interact with that one little area that stands out.
Affordance or the interpretation of usability of these elements was better with this. And designers incorporated subtle animations for better visual responses. So, the user would see the button being virtually pressed and they would know that they have actually interacted with the page.
Kimp Tip: If you are wondering where to use skeuomorphism, the idea is simple. Whenever you want to give a realistic-looking interface, skeuomorphic designs work best. Like an on-screen piano app, for example. It gives that instant visual feedback that bridges the gap between a flat screen and a tangible piano.
Flat design

All the depth, the animation, and the effects that go into the making of a skeuomorphic interface result in complicated codes and slower websites. As the battle for better search rankings started overtaking the battle of aesthetics, designers started giving more priority to design elements that load faster.
There was a time when owning a fancy website itself meant that you could easily be noticed in a competitive space. But today almost anyone can own a website and even a mobile app. As the competition is tough, the battle for attention is getting stronger.
So, designers are biased towards design concepts that simplify things for users and increase the chances of conversion. If your webpage takes more than 5 seconds to load, those fancy skeuomorphic elements you spent all your time and money on, would all be of no use.
Though brands know about flat designs, they keep hearing myths that make them skeptical about the concept. Here are a few such misconceptions.
Some Myths About Flat Designs

As new trends pop up, designers venturing into flat design have several speculations about what to do and what not to do. Here are some myths that many designers and even brands might be well aware of –
- Flat designs do not have images- but the truth is, you can add images and still keep the design flat.
- Some believe that flat designs are all about muted colors as they focus more on minimalism. On the contrary, flat design predominantly focuses on using bright colors to give different weights to different elements while also keeping the overall concept flat.
- You can only use a limited range of typography in flat design- but, designers these days explore a variety of fonts to create focal points without adding 3D elements. Of course, easily readable fonts still hold a prominent place in this segment.
Now that you know that there is hardly any truth in these myths, get ready to hear about the actual benefits of flat designs. This will help you understand why you should consider flat designs for your business’s visuals in marketing.
Flat Design for Better Conversions
Based on ad insights from Think with Google, 60% of the online traffic for retail businesses is directed from mobile devices. But the sad part is that the conversion rates on mobile devices are just around 50% of that on desktops. This shows that most retailers often manage to create catchy mobile apps that drive traffic but there are some factors that bring down conversions in them.
Poor UI is one of the critical reasons behind poor conversions. To tackle, this you can use flat designs in your user interface. They have the power to boost conversion rates and are popular choices for mobile app designs.
Realistic designs, shadows, and other effects to boost the aesthetics can sometimes be disruptive on mobile devices. You do not want to burden your viewers with information overload.
A majority of mobile users prefer clean and flat designs for a seamless mobile experience. And that is why flat design graphic elements are on every mobile screen now. Besides improved conversions, flat designs also have numerous other benefits and some downsides too. Let’s take a look at them.
Flat Designs -The Benefits

- They are timeless. There was a time when this was the only design concept but then when 3D elements took over, little did designers think that flat designs would be making a comeback but it did and that too how!
- Flat designs score high in terms of the usability of the interface. With too many distracting elements the user is least likely to take the intended action! Flat design focuses on function and then the form and so it makes a great choice for better conversions.
- Better loading times with a flat design mean better search engine ranking for your website. Load times and SEO have a strong bond and what better way to make use of this relationship than to add flat designs that load faster than most 3D designs. Another important factor is that your codes are cleaner when the design is flat. And this means, lesser chances of technical woes that can affect your web page or app performance.
- To really shoot up conversions, you should focus on creating an interface that looks uniform and stays responsive across all kinds of devices. Multi-device support for a user interface becomes so much more practical to implement with flat designs.
- Legibility is the biggest strength of this type of design. With the penetration of the global smartphone market, designers struggle to keep up with the growing need for simplicity in the interface. Not all users who utilize smart devices and apps are tech-savvy. So, it is all about keeping the content easy to understand while also creating visual contrast that helps users understand what to do and where to click on the page or app.
Flat Design – The Downsides
After reading about the perks of flat designs you cannot jump into choosing it for your marketing without hearing about the limitations too. A few of them are as follows-
- Unless you choose the right colors your flat designs might look quite boring.
- If you miss out on the contrast or tonal differences users would not identify the clickable areas and so they might leave the page before taking any action.
- Sticking with too many standard designs and color palettes might make your app look like a rip-off of other apps. So, make sure that you add a flavor of your creativity to it.
Flat Design 2.0 to Overcome Flat Design Challenges
You might have heard about a concept called flat design 2.0 doing the rounds in the design field lately. A few things you might notice about this design concept would be –
- Instead of solid colors, some designers use gradients but without drastic transitions in hues.
- Simple animations might be added merely to enhance the visual feedback in the action areas.
- For CTA sections, emphasis on the critical elements might be achieved with the help of subtle shadows.
So, if you are planning to make the switch to flat design 2.0 for your brand’s visuals, try to incorporate the above design changes. Or better yet, talk to your graphic designers to work them out for you.
All these are incorporated without taking up too much of the screen real estate. So, the UI still remains crisp and convenient for all types of devices.
The other design concepts that are closely similar to this are neumorphism and material design. Each of them flexes just a few little boundaries of flat design etiquette. But these changes are only made in the essential areas, focusing on improving the functionality of the elements. These are still nowhere near skeuomorphic or 3D designs.
How to Make Your Flat Designs Stand Out?
Given the popularity of flat designs, almost every brand is now using the concept. So, how do you make your brand’s flat designs pop? Well, not in the literal sense, of course – you would be left with a 3D design then!

To make your flat designs work, or in other words, to create a unique user interface, you could –
- Choose retro colors or muted tones. You can never go wrong with them if the theme is minimalism.
- While monochrome in flat designs might be a risky bet, you could try monotones if you like to keep things real simple.
- Avoid experimenting with too many textures. The whole point of keeping the interface light and easy on the eyes would be lost.
- Focus on making the most of negative spaces. If you look at most websites or mobile apps that have been ranked high for their flat design interface, most of them follow this little trick.
- Stick with simple shapes. From buttons to icons, basic shapes make sure that the design looks flat.
- You can always use illustrations if basic shapes would not convey the message.
- Use appropriate fonts. It is alright to experiment with different font combinations but do not go overboard with the style. The whole purpose of flat design, readability, would be lost then. And if you are wondering how to pick the right fonts for your design, you might like this blog here.
Of course, flat design alone cannot skyrocket your conversions. This should be combined with strategic design improvements that guarantee a good customer experience. But working with a chic flat design and cutting back on the clutter will definitely be a great place, to begin with.
Working on Better Conversions With Flat Designs From Kimp
From the ads you post to the social media posts and even your logo, you can tap into the strengths of flat designs in so many places. If all this sounds confusing to you but you still want to try this cool new design trend that you so often hear about, then talk to Kimp’s graphic designers today.
Or better yet, sign up for your free trial.