Balance in Design Principles- Using Both Symmetry & Asymmetry
Of what use will a fancy social media image be, if it does not convey the intended information to the audience? And for images that communicate the intended message, balance in design is a key concept.
Creating images that convert and interact with the audience takes a lot of patience and market understanding. The design also depends on the business itself and its message to the customers.

In the words of Steve Jobs,
“Design is not just what it looks like and feels like. Design is how it works.”
Designs are everywhere – web pages, logos, social media aesthetics, and even ads. Consider the ad industry for example – at the current growth rate of advertising, the global ad market is projected to reach $875 billion by the year 2026. And at the crux of a good ad, there lies a good design. Visuals, in fact, top the charts when it comes to content types for ads. This makes understanding the concept of balance in design even more relevant.
If you want to create designs that have the power to remain in the minds of the viewers, they should be contextual, conceptual, and coherent with design principles. Let’s delve a little into the principles of a good design.
- Principles of a Good Design
- The Symmetry Vs. Asymmetry Dispute
- What Is Symmetrical Balance in Design Principles?
- Applying Symmetrical Balance in Design
- What is Asymmetrical Balance?
- Applying Asymmetrical Balance in Design
- Common Misconceptions About Balance in Design
- Tapping Into the Potential of Designs With Balance Through Kimp’s Graphic Design Services
Principles of a Good Design

A good design consists of a number of characteristics. Depending on the subsegment of design there are various principles. In fact, there are several such fundamental design rules that often confuse those who do not design every day. Some traits of good design are:
- A little amount of contrast can create that visual hook.
- Emphasis will make sure that the core message is crystal clear.
- Rhythm makes sure that your design has a natural fluidity.
- When you are working with design projects with different sections like a web page, for example, design principles like hierarchy are important.
- With all of these, there is one particular attribute that stands out as an indispensable factor and that is balance. This is what sets apart the designs by professionals from the designs by amateurs and non-designers.
Along with these, the alignment and desirable repetition of elements can also enhance the results. Finally, it’s all about creating an impact on the onlooker and telling a story. For this, you should understand the emotions and interests of the viewers and then align the concept accordingly
Kimp Tip: to creatively engage the viewer while also clearly communicating your message, you can make use of visual metaphors and aesthetic typography. Whatever be your style, there is one thing you should aim for – balance in your design. When there is balance, there is a design that stands out.
Finding it hard to understand the concept of balance in design principles? Leave it to the dedicated design team who will work on your designs when you sign up for Kimp’s graphics and video subscriptions.
The Symmetry Vs. Asymmetry Dispute
Perfection is an illusion, or is it? The perfect design is possible! The real question is whether you should aim for perfection in design.
Perfection sometimes makes your design get lost in the crowd. It might not create that intended impact after all! This is why some designers use asymmetry to break the perfection and focus instead on the impact of the design.
In a general sense, you might think that symmetry and balance are the same thing. But the concept of balance in design principles means so much more than symmetry.
People who are new to design and even professional graphic designers might find asymmetry to be risky to work with, as the wrong composition can make the design look chaotic. But balance in the truest sense makes the most of both symmetry and asymmetry. That brings us to the two main types of balance that you are likely to find symmetrical balance and asymmetrical balance.
Visual weights in design would be the priority a visual element gets. It can be based on the contrast in colors, differences in size, or even the density of distribution of the elements. The difference between symmetrical and asymmetrical balance is as simple as the difference between a formal theme and a casual theme. Symmetrical balance maintains similar weights on both sides while asymmetry tries to create balance with different weights but a justified focal point. To simplify this further, let’s look at both symmetrical and asymmetrical balance and how to add them to your design.
What Is Symmetrical Balance in Design Principles?
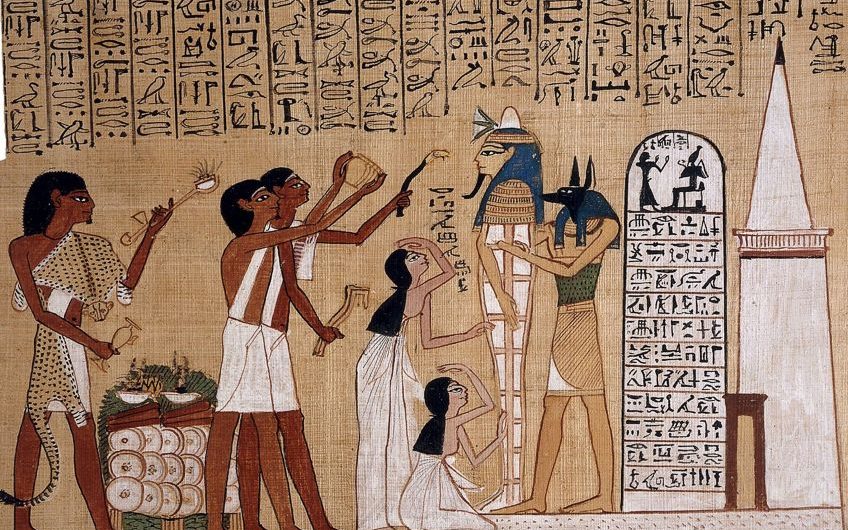
Symmetry in art has always had great value. always been valued high. In fact, even the ancient Egyptians religiously integrated symmetry into their art.
Imagine creating a design with defined axes – this could be horizontal, vertical, or diagonal. If you retain similar elements on all sides of the axes then the design is said to have symmetrical balance.

Symmetrical balance simplifies things for the viewer. You will find this type of balance in art, interior design, and graphic design of all forms. Butterflies and sunflowers are nature’s renditions of symmetrical balance.
Applying Symmetrical Balance in Design

Want to experiment with symmetrical balance in design? You can play around by altering the position and count of the virtual axes and obtain the following types of symmetry.
- Reflection symmetry is the most common type. It consists of a single axis and the elements along these axes are reflections of each other. The color, shape, size, and other physical attributes are all the same.
- Glide reflection symmetry is useful when you have to create a movement effect in the design.
- Rotational symmetry or radial symmetry is where there are multiple axes all meeting at a common center point. The repetition of design would be across the radial segments.
- Finally, there is translational symmetry where you have similar patterns that are equally spaced but in multiple positions but the orientation is the same.
When will symmetrical balance feel relevant?
- If you want a logo for a business that prefers clean lines and a touch of sophistication, symmetrical balance might be your best bet.
- Brands that need a fool-proof design for their formal aesthetics might also like symmetry.
- Symmetrical balance helps in creating timeless designs.
Kimp Tip: Symmetrical balance lets you create designs that are easy on the eyes. Before you start exploring creative ad concepts if you need simple ones to connect with your audience, this type of balance works.
Want to create aesthetically pleasing marketing visuals but don’t know where to begin? Signing up for a Kimp Graphics subscription will be worth a shot.
What is Asymmetrical Balance?
There is beauty in symmetry but how much of it do you really need? People’s perception of design keeps changing. There was a time when perfectly symmetrical designs in architecture were lauded but now you might see several oddly shaped architectural wonders. Even without symmetry, you can make an impact provided you maintain balance.
One thing to remember is that even when you are using asymmetry as your design strength, you should not compromise on the balance.
Symmetrical balance has a formal connotation to it and this might not essentially suit the personality of several brands. Consider a brand focused on avant-garde fashion, for example. The core value of the business would be exploring the unorthodox and so a perfectly symmetric design in their logo or web page might not really reflect who they are.
There are several such cases where symmetrical balance might not be suitable for the intended effect. This is where designers often go with asymmetric balance.

Most designers also feel that there is a dynamism in asymmetrical balance. When used aptly, this might be that scroll-stopping attribute of your design. It can also be a cue to intrigue the viewers and encourage them to stop and take a second look.
Kimp Tip: By playing with the arrangement of the visual weights you can make the image look different from different perspectives. If you need a single design with many layers of meaning to it, then asymmetrical balance helps.
Wondering how to explore such creative design concepts for your ads and other graphic designs? Singing up for Kimp’s free trial is one way to do it.
Applying Asymmetrical Balance in Design
Asymmetrical balance might be difficult to comprehend but the impact it has on the onlooker makes it totally worth exploring.
If you are wondering how designers manage to create balance when the visual elements are all different from each other, here are some ways in which they do it-
- If there are objects that are of different sizes, they might arrange the smaller visual weights on one side and the larger visual weight on the other side of the axis.
- Other than size-based segregation they might also attain balance with the help of color, by using darker colors for the smaller visual weights and muted tones for larger ones.
- If there is one element that is strikingly different from the others, they might place this in such a way that there is a focal point for the viewers.
- Another popular segregation method for obtaining balance depends on the textures. Mixing and matching textures can be tricky. So, they often try to add smooth elements to balance this chaotic mix.
So, when should you use asymmetrical balance?
- If your design has a very specific focal point and if the message can be conveyed better by allowing one element to dominate the other, asymmetry would be in your favor.
- In creating a web page, the inclusion of a hero image or statement fonts to draw attention to specific areas on the page is the perfect example of the use of asymmetry.
- By manipulating focus you can also create an illusion of motion.
Kimp Tip: Asymmetrical balance has the ability to grab attention and this can be used in display ads and even Instagram Story ads. And you can access both these designs with a Kimp Graphics subscription.
Common Misconceptions About Balance in Design

Even people who know about symmetrical and asymmetrical balance might have their doubts when it comes to actually implementing them in the design. That’s why, when given a chance brands feel hesitant to play with asymmetrical balance. Here are some misconceptions about balance in design that puzzle both designers and brands looking for new graphic designs.
- Some believe that symmetric designs are boring. The truth is that you can play with unique shapes and bold colors while still retaining symmetry. And patterns with translation symmetry can be perpetual. These are easy to reuse as well.
- Asymmetry is often perceived to be a lack of balance. Due to this reason, some even consider asymmetry to be a choice only when the objective is an eclectic vibe. But, the truth is that, with asymmetrical balance, you can create a whole lot of styles besides eclectic and bold themes. For this, you can creatively use negative space for a smooth flowing design. And thus use asymmetry to play with the point of focus.
When it comes to design, there is no one-size-fits-all approach. Symmetrical and asymmetrical balance both might be useful for a brand in different contexts. For example, while keeping up symmetry in the logo, the brand could go with asymmetrical balance in web page design.
Tapping Into the Potential of Designs With Balance Through Kimp’s Graphic Design Services
The real strength of the designer shows in choosing the right type of balance for the context. And as always, design strategies should be agile and ready to adapt to changing trends. This will make these designs unique and impactful. Be open to experimenting with styles until you stumble upon a design idea that works well for the particular brand. Professional designers lift the burden of understanding complicated design principles off of your shoulders. Start your free trial today.